A-Formのデザイン:条件分岐に便利な変数【A-Form Advent Calendar 2019/12/5】
2019年12月 5日
A-Formのデザイン:条件分岐に便利な変数【A-Form Advent Calendar 2019/12/5】
この記事は A-Form Advent Calendar 2019 参加記事です。
こんにちは。デザイナーの小森です。
A-Formドキュメントに記載があるものの、あまり注目されていない機能について紹介したいと思います。
A-Formの確認画面や完了画面でも、デザインを出しわけたいときがありますよね。
いくつか方法がありますが、MTタグによる条件分岐を使用する方法についてご紹介します。
ドキュメント:【A-Form】確認画面やエラー画面で使える変数はありますか?
にあるように、A-Formテンプレートで使用できる変数がいくつかあります。
このうち、IDを取得することができる変数にご注目ください。
| id | フォームID |
|---|---|
| blog_id | ブログID |
| entry_id | エントリーID(ウェブページの場合はページID) |
これをMTタグの条件分岐でうまく使うと、
- 1)フォームごとに
- 2)ブログごとに
- 3)記事/ウェブページごとに
出しわけができるようになります。
たとえば、
フォームごとなら
<mt:if name="id" eq="1">
ここにフォームID=1の時のマークアップを書く。
<mt:else>
ここにブログID=1以外の時のマークアップを書く。
</mt:if>
ブログごとなら
<mt:if name="blog_id" eq="1">
ここにブログID=1の時のマークアップを書く。
<mt:else>
ここにブログID=1以外の時のマークアップを書く。
</mt:if>
といったかたちです。
応用編
応用編として、「エントリーID」をうまく使うと、
記事やウェブページで入力した「記事タイトル」や「カスタムフィールドの値」を確認画面に出す、なんてことができるようになります。
たとえば、
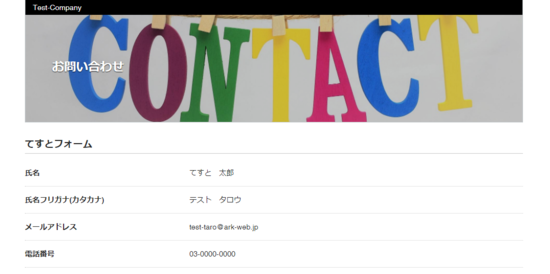
- ウェブページごとにヘッダー画像を設定していて、確認画面や完了画面にもこの画像を出したい!
という場合。
下記のように mt:PagesタグのidモディファイアにエントリーIDをセットすることで、入力画面を設定したウェブページの情報を取得することができます。
<mt:Pages id="$entry_id">
<mt:SetVarBlock name="page_title"><mt:PageTitle></mt:SetVarBlock>
<mt:SetVarBlock name="page_kv"><mt:If tag="pageKeyImage"><mt:pageKeyImageAsset><mt:AssetURL setvar="page_kv"></mt:pageKeyImageAsset></mt:If></mt:SetVarBlock>
</mt:Pages>
<header id="header" role="banner">
<div id="header-inner">
<div class="site-name"><a href="/">Test-Company</a></div>
<div id="header-content" style="background-image:url(<$mt:Var name="page_kv"$>);">
<h1><$mt:Var name="page_title"$></h1>
</div>
</div>
</header>
こんな感じの確認画面が実現できます。
どうぞお試しください!
(※MT7のコンテンツデータのID取得は現バージョンでは未対応です)
カテゴリー: A-Form, A-Member, A-Reserve(MTプラグイン) , CMS(コンテンツマネジメント・システム) , CMS・MovableType
タグ:
« 前の記事:MTサイト用フォーム・ツール選定時の着目ポイント【A-Form Advent Calendar 2019/12/04】
» 次の記事:A-Formは「作業が早く進む」「価格・機能ともにクライアントに提案しやすい」(株式会社ムーンファクトリー 山賀様)【A-Form Advent Calendar 2019/12/6】
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- MTプラグイン
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS