別画面で指定した「お問い合わせ種別」を引き継いでA-Formのデフォルト値を設定する【A-Form Advent Calendar 2019/12/3】
2019年12月 3日
別画面で指定した「お問い合わせ種別」を引き継いでA-Formのデフォルト値を設定する【A-Form Advent Calendar 2019/12/3】
この記事は A-Form Advent Calendar 2019 参加記事です。
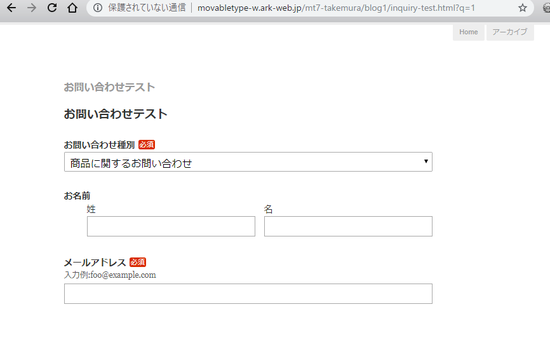
お問い合わせフォームで「問い合わせの種類」を選ぶ場合に、よくドロップダウンで選ばせるUIがありますね。A-Formでも可能ですが、このようなUIです。

上の画像を見ていただくと分かりますが、ドロップダウンの中では細かい補足などができません。
そこで1つ前の画面で「問い合わせの種類」を選んでいただいて、 それを引き継いでフォーム画面ではデフォルト値として設定する JavaScriptコードをご紹介します。
例
まず、どんな感じになるかをお見せします。
1.問い合わせの種類を選ぶ画面

4つのお問い合わせ種別から選べるようになっています。
リンクを選んだら下記ページに遷移します。
2.A-Formを組み込んだページ

クリックで拡大
「お問い合わせ種別」のデフォルトが前ページで選んだ項目になっています。
(何も指定しない場合は「選択してください」が入ります)
実装
1.問い合わせの種類を選ぶ画面
これは静的にマークアップしたもので リンク先だけ q=N (Nは1からの数字)というパラメータが入っています。
<li class="type type__icon01">
<a href="inquiry-test.html?q=1" title="商品に関するお問い合わせ">
<span class="type__title">商品に関するお問い合わせ</span><br/>
<span class="type__detail">商品の在庫、詳細仕様、価格など</span>
</a>
</li>
「inquiry-test.html?q=1」のようにリンクさせます。
2.A-Formを組み込んだページ
次に、[[aform001]]などフォームを組み込んだページのMT上の記事本文には下記のように JavaScriptを仕込んでおくだけでOKです。 なお、jQueryで記述していますがA-FormがjQueryを利用しているのでライブラリを追加で読み込む必要はありません。
<script>
// お問い合わせ項目の自動選択
jQuery(function($) {
location.search.match(/q=(\d)/);
var q = RegExp.$1;
$("select#type option[value="+ q +"]").attr('selected', 'selected');
});
</script>
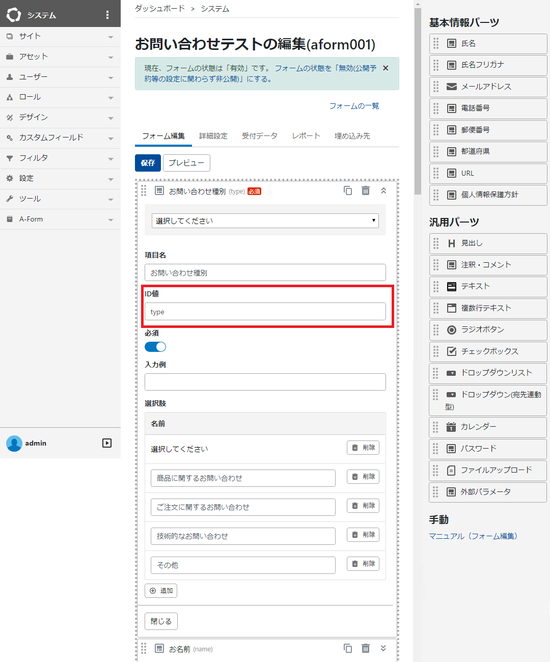
「#type」は「ドロップダウンリスト」パーツのID値を「type」にしたので、このようにしています。

クリックで拡大
まとめ
同じようなことをするなら、A-Formを組み込んだページの「お問い合わせ種別」の下にラベルで説明を加える方法もあるかと思いますが、ページを分けて丁寧に説明したいケースもあるかと思います。このようなちょっとした配慮が、満足度向上に影響を与えるかもしれません。
カテゴリー: A-Form, A-Member, A-Reserve(MTプラグイン)
タグ: A-Form , Movable Type 7 , ドロップダウンリスト
« 前の記事:A-Formで複数ページにまたがるフォームが作成できるようになります【A-Form Advent Calendar 2019/12/02】
» 次の記事:MTサイト用フォーム・ツール選定時の着目ポイント【A-Form Advent Calendar 2019/12/04】
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- MTプラグイン
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS













