2019年12月18日
A-Formのアクセシビリティ対応についてあらためて
この記事は A-Form Advent Calendar 2019 参加記事です。
これまで A-Formのアクセシビリティ対応について、以下のページで簡単にしか紹介していないことに気づきました。
A-Formのアクセシビリティー対応について
これらを対応したのは2010年前後なのですっかり定着していますが、基本的な内容ですので、ここでいくつか具体例を紹介したいと思います。
label要素を使用して、項目名と入力欄を関連付ける
いきなりHTMLの話ですが、label for とフォーム要素のidを使用して項目名と入力欄を関連付けるようにしました。
こんな感じです(実際のコードから省略しています)。
<dl>
<dt><label for="parts-3">メールアドレス<span class="aform-required">必須</span></label></dt>
<dd>
<div class="aform-input-example">入力例:foo@example.com</div>
<input id="parts-3" type="email" required>
</dd>
</dl>
ラベル付けを行うことで、スクリーンリーダーを利用していても現在何の入力項目なのかを適切に伝えることができます。
またラジオボタンやチェックボックスを選択する際にも小さなフォーム要素だけではなくテキストをクリックすることでも選択できるので、選択操作がしやすくなります。
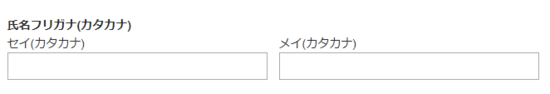
氏名フリガナ(カタカナ)
(カタカナ)の表記を消せないか?冗長なので。
といったお問い合わせをときどきいただきます。
しかしこれが音声でしか情報を得られない状況だったらどうでしょうか?
ひらがなで「ふりがな」なのか、カタカナで「フリガナ」なのか、どちらなのかを理解する手段がありません。
ですので、まずはアクセシビリティ対応としてこのようにしているので必要なテキストなんですよ、とお伝えしています。
入力例
これも入力欄の下に配置できないか?
とのお問い合わせをときどきいただきます。よくある配置ですよね。
しかしスクリーンリーダーなど音声だけで情報を取得することを想像するとわかりやすいですが、必須情報や補助情報は入力欄より先に登場して事前に知らせるほうが適切です。
といった理由でA-Formでは入力欄より先に配置しています。
参考:
G184: フォーム又はテキストフィールド一式の先頭に、必須の入力を記述するテキストの説明を提供する | WCAG 2.0 達成方法集
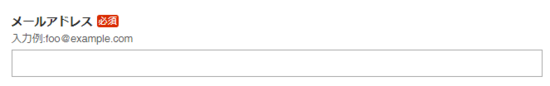
必須の赤字
必須表記は目立たせるために赤で表現することが多いと思います。
A-FormのCSSでも、最初はよくある明るい赤「#ff0000」を指定していました。
しかしこれではWCAG2.0のコントラスト比の基準を満たせません。
視覚的に目立ちながらもAAの基準を満たせる範囲を狙って、少し濃い赤色(#d92b00)に見直しました。
(AAAを満たすのであればさらに調整が必要ですが、A-FormではAAの範囲と判断しました)
以上です。
ほかにもアクセシビリティの向上にはWAI-ARIAやfieldset要素とlegend要素を使うなど有効な施策がありますが、CMSの関係上いまでも実現できていないものもあります。
定期的に見直しをして、より使いやすいフォームにしていきたいと思います。
カテゴリー: A-Form, A-Member, A-Reserve(MTプラグイン) , Webアクセシビリティ
タグ:
« 前の記事:A-Formは「カスタマイズの柔軟性がいい」「Salesforce連携も重宝している」(公益社団法人アムネスティ・インターナショナル日本 青木様)【A-Form Advent Calendar 2019/12/16】
» 次の記事:A-シリーズ動作確認完了のお知らせ MT6.5.2 / MT6.3.10 / MT7 r. 4603 / MTP 1.25 の提供開始
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- MTプラグイン
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS