ショッピングカート風UIで商品を選び、A-Formで問い合わせをする【A-Form Advent Calendar 2019/12/20】
2019年12月20日
ショッピングカート風UIで商品を選び、A-Formで問い合わせをする【A-Form Advent Calendar 2019/12/20】
この記事は A-Form Advent Calendar 2019 参加記事です。
A-Formを簡易ショッピングカートのように扱い、複数の商品をカートに入れてフォームでお問い合わせをする、というちょっとトリッキーな機能を実装してみたので、その話を書きたいと思います。
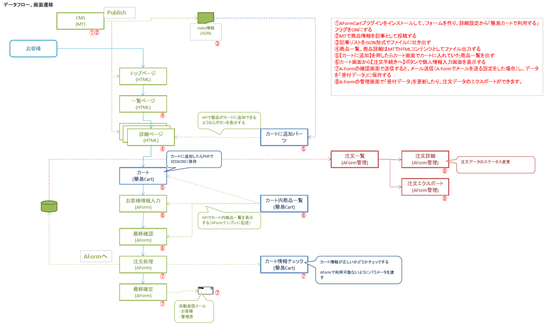
フローの確認
まず、全体的にどのような動きになるかを確認します。
- AFormCartプラグイン(この記事のために作成)をインストールして、フォームを作り、詳細設定から「簡易カートで利用する」フラグをONにする
- MTで商品情報を記事として投稿する
- 記事リストをJSON形式でファイルに吐き出す
→JSONにはID・商品名・価格などをコンテンツタイプ(もしくはカスタムフィールド)で持っておきます。 - 商品一覧、商品詳細はMTでHTMLコンテンツとしてファイル出力する
→このとき、AFormCartのJSを読み込んでおくと【カートに追加】ボタンが表示されます。 - 【カートに追加】を押したらカート画面でカートに入れていた商品一覧を出す
→MTはカート画面のガワだけHTMLファイルを出力しておき、JSを読み込むだけ。 - カート画面から【注文手続きへ】ボタンで個人情報入力画面を表示する
→この入力画面はA-Formで名前・メールアドレス・住所等設定したフォームを作っておきます。
→このフォームを表示する画面でJSを読み込んでおくとカートに入っている商品一覧を表示できます。 - A-Formの確認画面で送信すると、メール送信(A-Formでメールを送る設定をした場合)し、データを「受付データ」に保存する
- A-Formの管理画面で「受付データ」を更新したり、注文データのエクスポートができます。
図にしたものは下記から確認できます。

クリックで拡大
実装
(1)AFormCartのインストール
AFormCartプラグインを作りましたので、そのインストールをします。
A-Formは既にインストールしてある前提として、
MTインストールディレクトリ/plugins/AFormCart/ および、mt-static/plugins/AFormCart/ へのファイルアップロードをします。
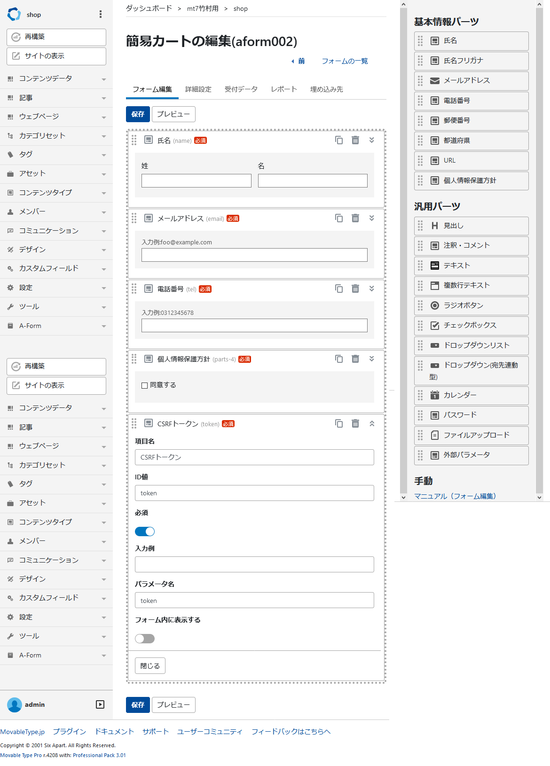
フォームを新規に作成します。今回はフォームの内容は極単純にしておきます。
| 項目 | パーツ | 必須 | 備考 |
|---|---|---|---|
| 氏名 | 氏名 | Yes | |
| メールアドレス | メールアドレス | Yes | |
| 電話番号 | 電話番号 | Yes | |
| 個人情報保護方針 | 個人情報保護方針 | Yes | |
| CSRFトークン | 外部パラメータ | Yes | パラメータ名=token |

クリックで拡大
詳細設定タブからフォームの状態を有効にして、「簡易カートで利用する」フラグをONにしておきます。

クリックで拡大
(2)~(4)商品データの用意
(2)~(4)はいつものMT実装で用意します。
商品情報は下記のようにコンテンツタイプ(もしくはカスタムフィールド)で用意したとします。
| 項目 | 名前 | 型 | 必須? |
|---|---|---|---|
| 商品名 | Title | テキスト | Yes |
| 商品説明文 | Body | テキスト(複数行) | |
| 概要 | Summary | テキスト(複数行) | |
| 画像 | image | 画像アセット | |
| カテゴリ | Folders | カテゴリ | |
| 金額 | Price | 数値 | Yes |
※今回はMT7のコンテンツタイプで作ったので商品IDは「データ識別ラベル」を使いました。
実際に入れた内容の例:
クリックで拡大
ちなみに、この画像は 自分で作ったプラモデルに塗装してデカールを貼り付けたもの です:)
あとは、商品詳細で「cart_btn.js」のJSファイルを読み込んでおきます。商品名:○○○○
金額: xxxxx円
数量: <input type="text" name="qty" value="1" />
<input type="submit" />
</div>
<script src="/mt-static/plugins/AFormCart/cart_btn.js"></script>
"#js-cart"の data-id には商品IDを、data-backend には _backend へのURLを指定します。
バックエンドではSlim3フレームワークを使った小さいPHPプログラムが入ります。AFromCartから提供します。
(5)カートの中身
カートには商品IDと数量のみが入ります。それ以外の商品情報は、MTから出力したJSONを使ってカートの中身を表示します。

クリックで拡大
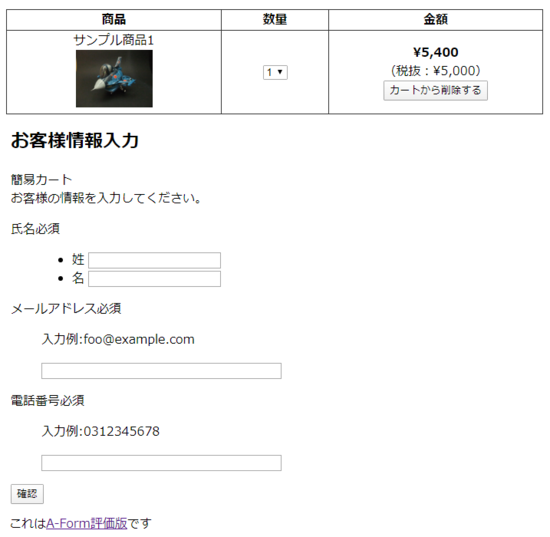
(6)個人情報入力画面
[[aform002]]にて、個人情報入力画面を表示します。
確認画面でカートに入っている商品一覧を表示することができます。

クリックで拡大
(7)送信完了
メール文中には「外部パラメータ」パーツとして組み込んだ位置に、カートの商品情報が入ります。
テスト様 この度は、ご利用頂きまして誠にありがとうございます。 お客様からのメールは確かに受信致しました。 氏名:竹村テスト メールアドレス:takemura@ark-web.jp 電話番号:0352503221 個人情報保護方針:同意する ご注文内容: --------------------------- 商品名: サンプル商品1 税抜き価格: 5,000 円 税込み価格: 5,400 円 注文数: 1 ---------------------------- 合計 : 5,400 円(税込み価格) ※上記の商品代金には送料・代引き手数料は含まれておりません。 -- テスト オンラインストア
まとめ
フォームでお問い合わせを受け付ける機能+αで色々なことができると思います。今回は複雑にしないよう絡めませんでしたが、クレジットカード決済なども組み込めば実現できます。
「A-Formでこういうことできますか?」などのご質問がありましたら、弊社ウェブサイトのMTプラグイン お問い合わせフォームにて受け付けています。
A-シリーズに関するご相談・お問い合わせ: https://www.ark-web.jp/movabletype/contact/
カテゴリー: A-Form, A-Member, A-Reserve(MTプラグイン)
タグ: A-Form , EC , Movable Type 7 , shop , カート
« 前の記事:A-Form x EFO(エントリーフォーム最適化) の話【A-Form Advent Calendar 2019/12/19】
» 次の記事:冬季休業(2019年12月27日(金)~2020年1月3日(金))のお知らせ
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- MTプラグイン
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS













