2021年12月 4日
MT7のコンテンツタイプに対応したタグ支援プラグイン「Tagging Helper for ContentData」
Movable Type Advent Calendar 2021 4日目の記事です。
こんにちは、ディレクターの八木です。
本日は、往年の名プラグイン Tagging Helper をMT7対応したのでその紹介をします!

TaggingHelper について
TaggingHelperというMovable Type用タグ入力支援プラグインをご存じでしょうか?
このプラグインを入れると、MT投稿画面でタグ入力する際、過去に使用されたタグの一覧からクリックで入力できるようになります。毎度タグを手入力する手間が省けますし、表記揺れや、類似のタグの乱立を避けることができます。
MT3だか4の時代に aklaswad さんがかっとなって?!開発 されて以来、サイトのタグ運用を地味に助けてくれた往年の名プラグインの一つです。
残念なことにMT7対応版がなされず、サイトをMT7にバージョンアップしたり、新たにコンテンツタイプで構築しようとすると使えない状態でした。
”取りあえずMT7対応版” Tagging Helper v0.5.1
少し前に、あるサイトでMT7バージョンアップ後もTaggingHelperを使い続けたい必要にせまられて ”取りあえずMT7対応版” を作りました。
これは従来の仕様のままMT7の記事、ウェブページで動くようにしたものです(※)。
GitHubで公開していますので良かったらお使いください。
※コンテンツタイプには対応していません
Tagging Helper 0.5.1
https://github.com/ARK-Web/mt-plugin-tagging-helper
対応バージョン: MT6, MT7
"ちゃんとMT7対応版” Tagging Helper for ContentData
最近、コンテンツタイプにも対応したTagging Helper for ContentData を開発しました。
本日はこちらについてご紹介します。
Tagging Helper for ContentData
https://github.com/ARK-Web/mt-plugin-tagginghelper-for-contentdata
対応バージョン: MT7〜
前述のTagging Helper 0.5.1はこう動きます。
- 記事編集画面、ウェブページ編集画面
- タグ入力欄の下に、全サイト(ブログ)の記事・ウェブページのタグが候補として一覧表示される
- 全てのタグが候補になり、記事・ウェブページのどちらで使われたタグかの区別はされない
- 別サイト(ブログ)のタグも候補になる
- コンテンツデータのタグは候補にならない(コンテンツタイプ非対応)
- コンテンツデータ編集画面
- 非対応
対して Tagging Helper for ContentData はこう動きます。
記事、ウェブページでの動作
- タグ入力欄の下に、全サイトの記事・ウェブページ・コンテンツデータのタグが候補として一覧表示される
- 全てのタグが候補になり、記事・ウェブページ・コンテンツデータのどこで使われたタグかの区別はされない
- 別ブログのタグも候補になる

つまり、旧来のオブジェクトである記事、ウェブページにおいてはMT6までとほぼ同じ動きをします。違うのはコンテンツデータのタグも候補に加わったところです。
コンテンツデータでの動作
記事、ウェブページではタグフィールドは1つだけでした。
コンテンツタイプでは「著者タグ」「ロケーションタグ」「利用目的タグ」のようにタグフィールドを好きなだけ追加できます。全部のタグを候補にすると、切り口の異なるタグがノイズとなってしまうケースがあります。
そこで、
コンテンツデータでは、プラグイン設定によって振る舞いを変えらるようにしました。

デフォルト設定時
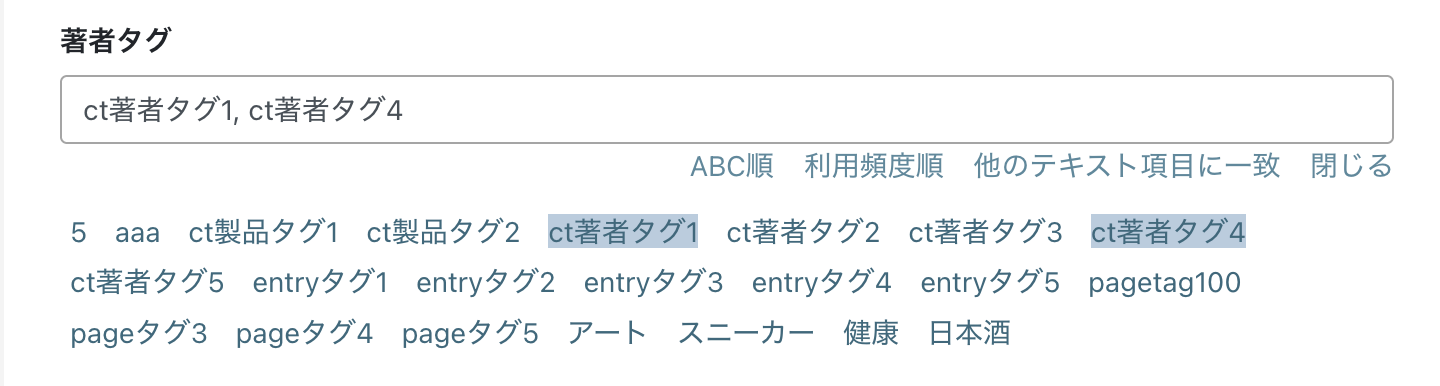
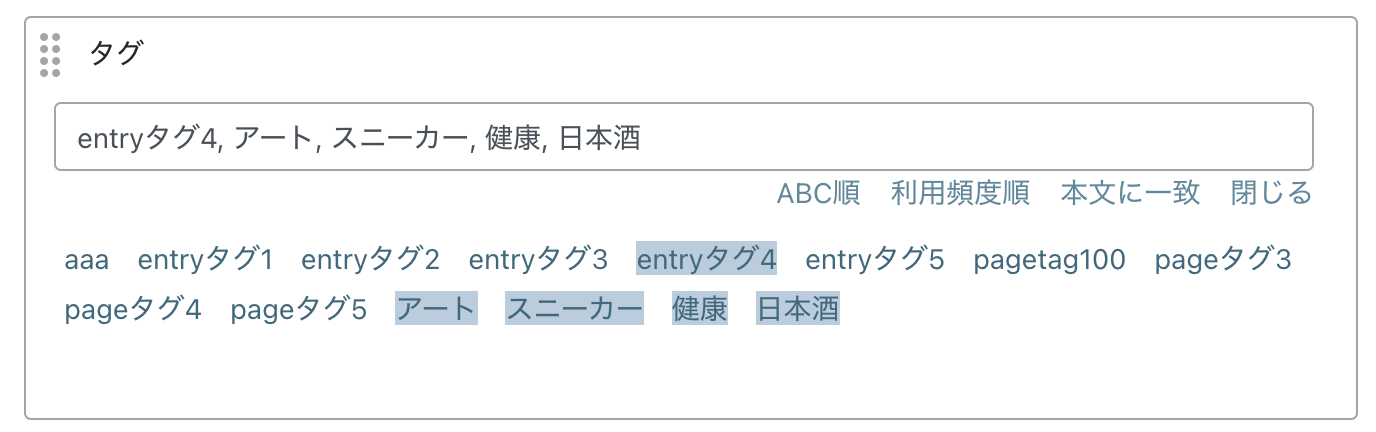
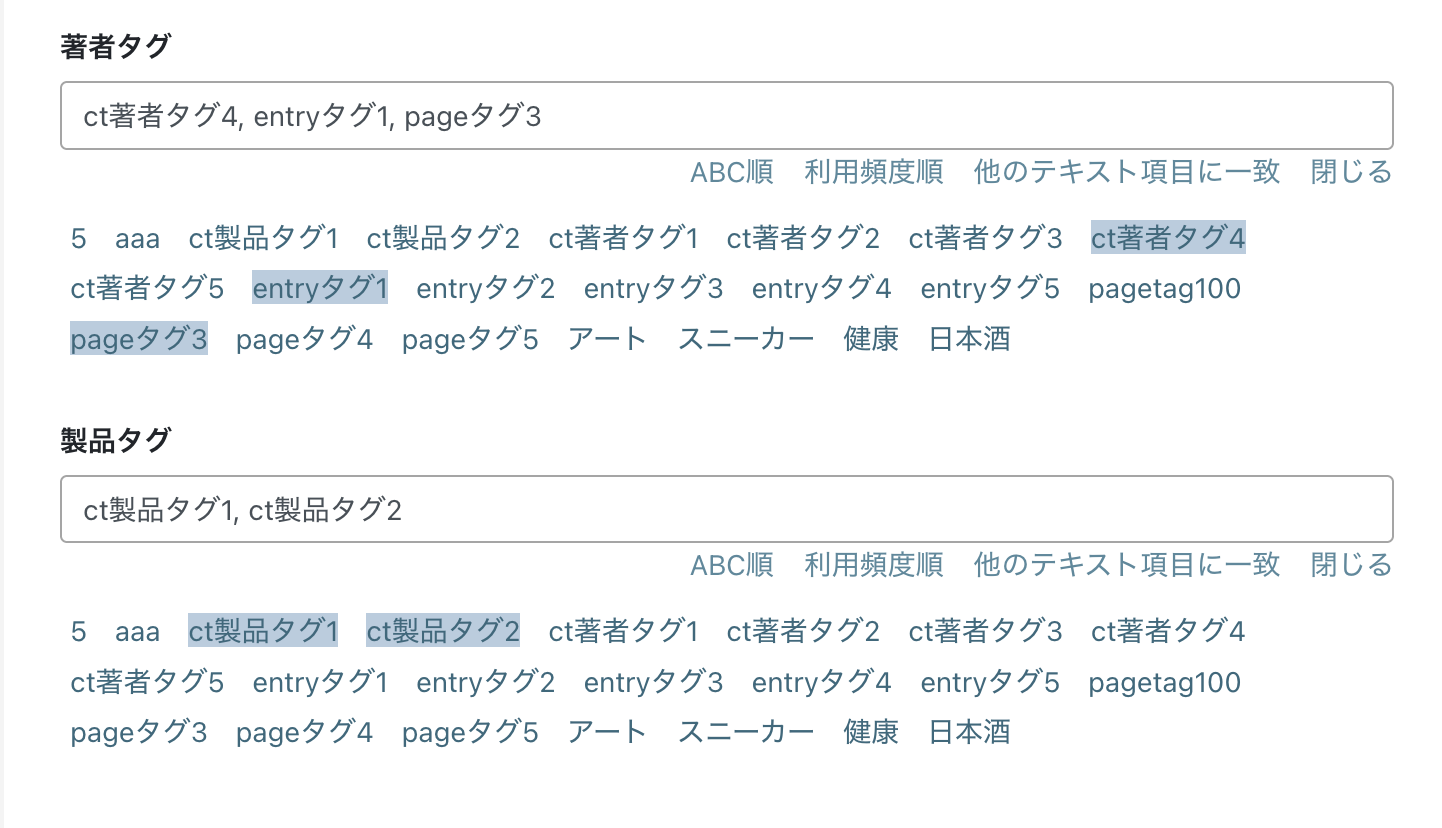
デフォルト設定時のコンテンツデータ編集画面は次のように動きます。
コンテンツデータ編集画面(デフォルト設定時)
- タグ入力欄の下に、全サイトの記事・ウェブページ・コンテンツデータのタグが候補として一覧表示される
- 他のコンテンツタイプのタグも候補になる
- [本文に一致]機能 では、
(コンテンツタイプには"本文"というお仕着せのフィールドがないのでその代わりに)複数行テキスト、テキストフィールドに含まれるタグを表示する
要は、コンテンツタイプやタグフィールドをまたいでタグを共有したければこのモードがいいです。

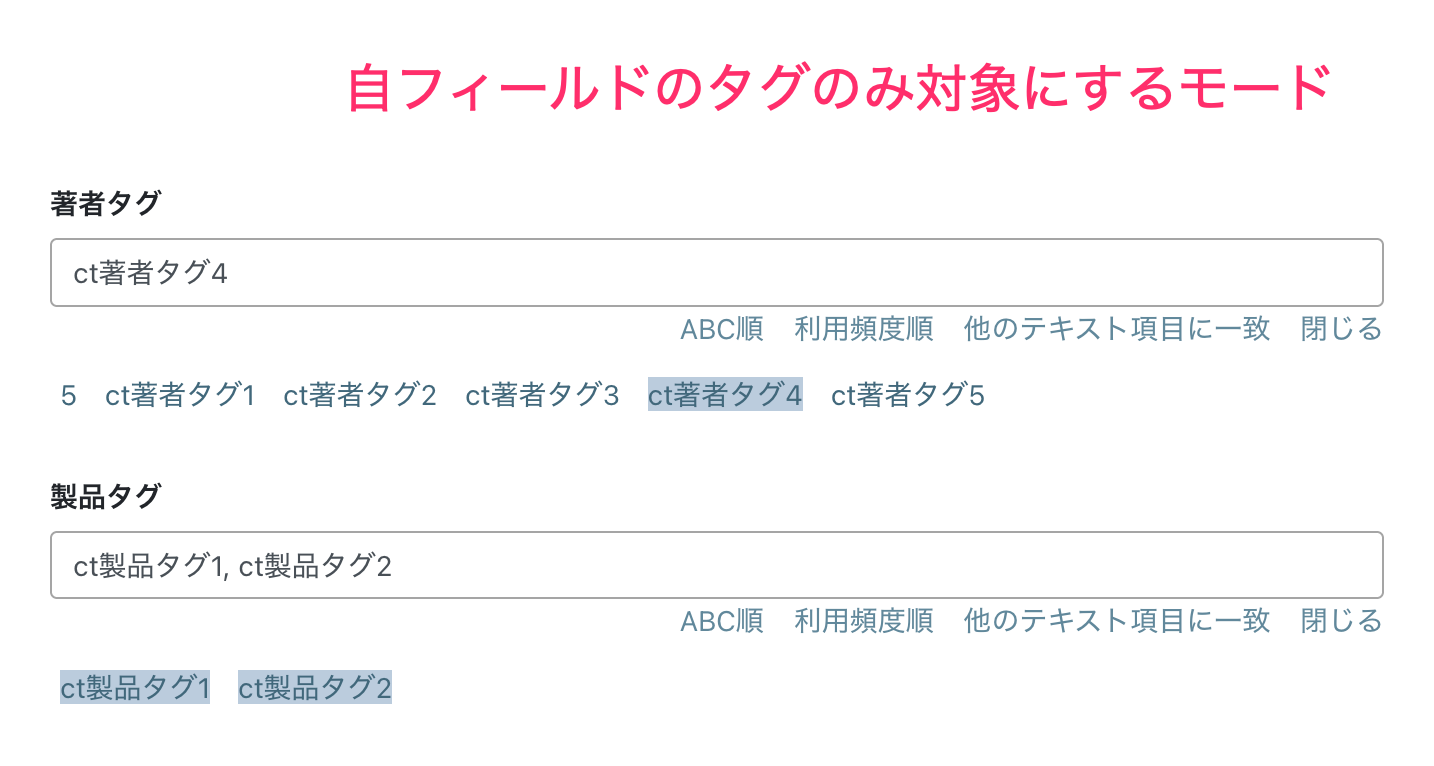
自フィールドのタグのみ対象にする設定時
プラグイン設定で「自分と同じタグフィールドに設定してあるタグのみ候補として表示される。」を選択した場合は次のように動きます。
コンテンツデータ編集画面(自フィールドのみ対象設定時)
- 同じコンテンツフィールドの設定タグのみが候補として表示される
- 別サイト、別オブジェクト、別タグフィールドのタグは候補にならない

要は「著者タグ」のタグだけが候補に出てきて欲しい、ときはこのモードです。
なお、CSSをソースから切り離したので、候補タグ一覧の見せ方はデザイン調整が可能です。
mt-static/plugins/TaggingHelper/tagging-helper.css
いかがでしょうか?
小さなプラグインですが、投稿者をちょっぴり幸せにできるんじゃないかと思います。
興味のある方はお問い合わせフォームから是非お声がけください。
それでは、Happy X'mas!
カテゴリー: CMS(コンテンツマネジメント・システム) , CMS・MovableType
タグ: MovableType , MT7 , MTプラグイン , Plugin , TaggingHelper
« 前の記事:Movable Type 7 r.5002およびそれ以前 / 6.8.2およびそれ以前に存在する深刻な脆弱性:弊社プラグインに影響はありません
» 次の記事:MTプラグイン「A-Memberサブスクリプションパック」を使ってプラグイン自身を販売するというドッグフーディング(Dogfooding)について
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- MTプラグイン
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS













