2006年8月 2日
音楽情報サイト「musicmarQ」リニューアルのお手伝いをしました
デザインの小森です。
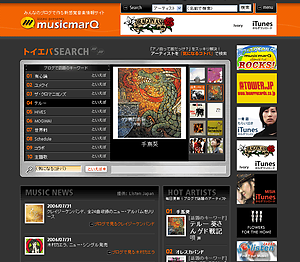
「kizasi.jp」の姉妹サイト、音楽情報サイト「musicmarQ」のトップページがリニューアルしました。
公開時のエントリー:
音楽情報サイト「musicmarQ」の構築をお手伝いしました
https://www.ark-web.jp/blog/archives/2006/04/musicmarq.html
アークウェブでは初期立ち上げに続き、今回のリニューアルでもUI設計、デザイン、XHTMLによるマークアップ、Ajaxによるクライアントサイドの開発などをお手伝いさせていただきました。
今回のリニューアルでは「(これまで掴んだユーザーニーズを踏まえて)より直感的に使いやすく、より情報満載に」というテーマがあり、kizasiエンジンの最大の魅力ともいえる「(キーワードA)といえば(キーワードB)」という関連キーワードのランキング/検索機能をメインエリアに大きく据えました。
「トイエバSEARCH」と呼ばれるこのエリアは、
- いまホットな「ブログで話題のキーワード」がわかる
- アーティスト/CDジャケット写真を絡めることで、ビジュアルでもわかる
- 検索ボックスからのキーワード検索で、“あの○○○の曲なんだっけ?”がすぐわかる
と、musicmarQの機能を凝縮したようなエリアになっています。
この「トイエバSEARCH」ですが、前回同様、Ajaxを使用したインターフェースを採用していますが、動きの部分などはエンジニアの竹村とあれこれ相談しながら決めました。
では、ここで竹村にも登場してもらいましょう。
----
竹:エンジニアの竹村です。
小:では、説明を…
竹:いきなりですか。(笑)
えーと、「ブログで話題のキーワード(以下キーワード)」と画像サムネイルとの関連が分かるように、キーワードにマウスオーバーすると、画像サムネイルの該当順位の画像に枠が表示されるようになっています。逆に、画像サムネイルにマウスオーバーした場合も、該当キーワードがハイライトするようにしました。
小:そうそう。機能をわかりやすくするためにレイアウトもあれこれ検討しましたが、動きでもユーザーの理解をサポートしたかったんですよね。あと、音楽サイトらしく、キーワードだけじゃなくてアーティスト写真も大きくして、クリッカブルにしたり。
竹:ギミック的には、中央の拡大画像は、速いですがフェードイン/フェードアウトさせています。地味ですが、これがあるのとないのでは結構印象が違いますよ。
また、キーワードのハイライトは、ランキングの各項目にマウスオーバーしたタイミングで次々とハイライトするようにしています。はじめは、キラリと光るくらいの効果を試しましたが、やってみると次々にハイライトしていく様子はFlashみたいで楽しいですね。
小:確かに、Flashみたいな軽快さですよね。
デザイン側からすると、リンク要素を目立たせるために意図的に画面全体の色数を少なくしているので、「動きによる表現」で強弱がつくのがいいなと思いますね。ここまでできるなら、ちょっとしたものなら全部htmlにしようかと(笑)
大変だったところはありますか?
竹:ちょっと苦労したところが。ハイライトが次々に選択できるのに対して、画像の切り替えはフェードインの前に読み込む画像が確定されてしまうので、フェードイン処理中に別のキーワードを選択すると選択したキーワードと異なる画像がフェードインしまう場合があります。
これは、フェードイン終了後に現在選択中のキーワードと比較し、異なる場合は再度該当する画像をフェードインさせるようにしました。
RUI(リッチ・ユーザー・インターフェイス)的な実装を行う場合は、UIと動作中の処理との同期に気を使う必要がありますね。
小:ランキング下の検索部分はどうですか?
竹:(気になるコトバ)の部分に自分でキーワードを入力してアーティストを検索できるのですが、この部分は、Ajaxで検索結果を取得して出力しています。
小:ページングいらずで、サクサク検索できていいですよね。読み込みのストレスがないので、いろいろ入力してみたくなります。
竹:あとそうそう、今回はSEARCHのランキング登場部分も作りました。
script.aculo.usのBlindDownエフェクトを使っただけですが、このエフェクト終了後、自動的に1位をハイライトさせて中央画像を表示させるようにしています。
小:そうですね。リニューアル前にもこの動きはあったのですが、登場感というか、ユーザーに「何かある」と思わせるのに一役買ってますよね。「動いてるぞ」→「さわれるのかな?」→「さわるとなんとなくわかる」、みたいな。
竹:はい。この登場部分があるだけで、ユーザに注目してもらう効果は高いように思います。
小:今回も面白い試みができたと思っています。またお願いしますね。
竹:はい。
----
「トイエバSEARCH」以外にも、サイト全体としては、
- 更新時間の短縮
- Listen Japanからのニュース提供による音楽情報の強化
など、より「ホットな音楽情報が集まる」ようパワーアップしています。
音楽好きな人はもちろん、最近の流行りにうとくなってしまった人なども、ぜひ使ってみてください!
みんなのブログで作る新感覚音楽情報サイト - musicmarQ
http://musicmarq.jp/
カテゴリー: Webデザイン , XP・アジャイル(システム開発) , アークウェブ
タグ:
« 前の記事:「web creators」誌に「マッシュアップとは何か?」という記事を書きました
» 次の記事:[Clip] ポーランドとオランダのWeb 2.0事情 / ソーシャルアノテーション"Diigo" / 「YouTubeがMySpace打倒」のまやかし?
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- MTプラグイン
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS