2005年10月 6日
Ajaxの活用事例 - 米GAPが目指した新しいショッピング体験
“それ”がなかった頃は不便という自覚すらなかったのに、一回でも経験した後は「なんで今まで“世の中こんなもんだ”なんて思ってたんだろう?もう昔には戻れない」と感じたことってないでしょうか?
先月前半にリニューアルした米国GAP配下のブランド・サイト( GAP.COM、BANANAREPUBLIC.COM 、OLDNAVY.COM )は、まさにオンライン・ショップにおける「ユーザインタフェース(UI)なんてこんなもんだ」を覆すぐらいのインパクトがありました。キーワードはAjaxです。
- GAP: http://www.gap.com/
- BANANA REPUBLIC: http://www.bananarepublic.com/
- OLD NAVY: http://www.oldnavy.com/
3サイト共に基本インタフェースは共通です。
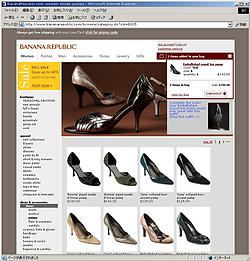
BANANA REPUBLICを例に説明します。
手はじめにシューズコーナーに行ってみましょうか。秋色素材のパンプスなど気になります。
ずらっと並んだパンプスの画像上をマウスで彷徨うと、マウスが乗った商品上に〔QuickLook〕というボタンが現われます。
「コレっ」と思ったら〔QuickLook〕をクリック。即座にカラーチップやサイズが並んだ小さな商品詳細ボックスがオーバーレイ表示されました。
カラーやサイズ選択は直感的で、かつ、気になるカラーを選べば商品画像や(在庫状況やシリーズ展開を反映した)選択可能サイズがその場で変化します。目的のサイズが欠品中ならば選んだ時点で画像上に赤い欠品マークが出ます。
あ、その下にある別のパンプスも気になりますね。〔QuickLook〕で覗いてみましょう。何点も物色して、ここまでのところ画面切り替え無しの一画面で済んでいます。ちょうど多くの女性客がリアルのブランドショップでそうするように、売場内をブラブラ流しながら、気になった商品があると「ブルーのSサイズあるかな?」などと手にとってみる…意中のものがあればキープするし、なければ次の服に目が移る…こんなショッピング体験に近い気楽さです。
さてさて、気に入ったパンプスが見つかりました。買い物カゴに入れましょう〔AddtoBag〕。
さっきまで右肩部分に小さくたたまれていたオレンジのカゴボタンがカゴに入れた直後だけペロンと下に延び、たった今選んだ商品の画像と、他に何点入っているかがコンパクトに表示されます。ついでに今選んだパンプスを使ったコーディネート例が表示されました。
素敵なコーディネートだったので、そのモデル画像をクリックしてみました。
ここで初めて画面が切り替わります。
先ほどのカゴ枠は邪魔にならないようペロっと元の小さい状態に戻り、コーディネートの全体写真と、サイドにトップス、ボトムズ、アクセサリー、シューズ、バッグの各パーツが並んでいます。
ブラックのトップスが良い感じです。もう少し優しい色はないでしょうか?クリックすると、トップスの枠が広がってパンプスの時同様カラーチップやサイズボタンが現れ、別のもの(バッグなど)に移るとトップスの枠は折りたたまれます。
たくさん選んだので、カゴの中を見てみましょう。
カゴの商品は、「あとで買う(今回の決済対象から一時的に取り分けておく)」「編集(色やサイズ、数を変更)」「削除」などがその場(=同じカゴ画面上)でできます。カゴから商品詳細ページへ戻れるだけでなく、同じカテゴリの売場にダイレクトに戻れたりと、レジと売り場の行き来もスムーズです。
説明がちょっとくどかったですか?(^^ゞ
企業のWeb担当の方、特にECサイト運営者の方には是非ご自身の手で触って、お買い物気分でGAPサイト内をうろうろしてみていただきたいのですが、今までネットでお買い物というと、他のカラーがあるかちょこっと確かめたいだけなのに、クリックするたびにしばらく待たされ、画面が切り替わって別のどこかに連れて行かれる──そんなぼんやりした不快感を感じつつ「ネットショップってこんなものだから」と最初から諦めていた自分を発見されるんじゃないかと思います。
たとえてみれば、「この商品気になるわ」とつぶやくたびに奥の応接室に連れていかれて商品の説明を受けるようなものでした。
ここに挑戦したのがGAPであり、その実現を下支えしたのがAjaxでした。
もちろん、こうした魅力的なネット体験を実現するための技術は今までにもなかったわけではありません。Flash(Flex)やJava、Curlなど。しかし、特定のプラグインや高価な環境(商用ソフト)を必要とせず、オープンソースベースで興隆してきたAjaxは、ユーザインタフェース(UI)開発のしきいを一気に下げました(もっともGAPのケースはシステム全体を一から独自開発し、それ相当の投資を伴っているようですけど)。

今回ご紹介した例はECサイトに関するものですが、例えばExcelのようなアクティブグリッドを実現する
ActiveWidgets
http://www.activewidgets.com/
のようなツールを使えば、例えば大量の不動産物件を一覧するようなケースで、Excelの並べ替え機能を使う感覚で「家賃が高い順」に並べ替えたり、項目を固定したりということを、画面切り替えを挟まずにできるようになります(上記サイト内にデモがあるのでご覧になってみてください)。
快適なUIを備えるということは、(かなりはしょった言い方ですけど)来客数が同じ100人でも、今までは5人しか買ってくれなかったのが10人になり、売上が倍増するといったことに繋がります。
Webサイト運営者ご自身や、ユーザーが無意識のうちに諦めていた「こんなもんだ」を感じとる眼を持ちたいものです。解決する技術は既に用意されています。
カテゴリー: Webユーザビリティ
タグ:
« 前の記事:[Clip] キーワードでのカスタマイズRSSフィード、Web2.0のビジネスモデルは、ECサイトでバイキング
» 次の記事:[Clip] 日経がPodcast(ポッドキャスト)開始、Googleローカル+Googleマップ、社内ブログとエンタープライズ
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- MTプラグイン
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS