【A-Form】Google ユニバーサルアナリティクスで目標設定する方法 (仮想ページビューに対応する)
2015年10月26日
【A-Form】Google ユニバーサルアナリティクスで目標設定する方法 (仮想ページビューに対応する)
こんにちは,ディレクターの八木です。
皆さんのサイトでは Google アナリティクスで,お問い合わせフォームの「目標設定」をしていますか?
コンバージョン率を測ったり,他サイトからの送客効果を調べたりするアレです。
お問い合わせフォームというと,確認画面と完了画面でURLが変化しないことが多くて,PVやコンバージョンの計測が案外しづらいですね。実はA-Formも確認画面と完了画面が同じURLなのですが,このような場合はデフォルトのトラッキングコードを貼っておくだけでは扱いづらいので,一工夫が必要です。
今日は,A-Formの確認画面や完了画面をGoogleアナリティクスの目標設定で扱う方法について解説します。
URLが変化しない動的ページの計測の仕方
まず,手法のおさらいです。
URLが同じでも,状況ごとに異なる値をアナリティクスに計上する方法は二つあります。
アナリティクス ヘルプ >
URL の目標の設定例 「複数のステップで同一の URL」
https://support.google.com/analytics/answer/1116091?hl=ja#identical
1. イベントトラッキングを使う方法
画面ごとに,"異なるイベントが発生した" ものとして計上する方法です。
2. 仮想ページビューを使う方法
画面ごとに,"異なるURLへのアクセスがあった" ものとして計上する方法です。実際には存在しないURLを仮想的に割り当てます。
仮想ページビュー方式の方は一般のページと同様 URL ベースなので,初心者にもレポートの設定やフィルタリングが扱いやすいと思います。今回は2の仮想ページビューを使う方法で,説明していきます。
基本編: テンプレート内にベタに書いてみる
Googleユニバーサルアナリティクスでは,
デフォルトのトラッキングコードの
ga('send', 'pageview');
部分を,
ga('send', 'pageview', {
'page': '/仮想のパス',
'title': '任意のタイトル'
});
とすることで,任意のURL(パス)やタイトルで計上できます。
A-Formの確認画面,完了画面は 通常は次のURLになります。
https://YOUR_DOMAIN/MT/plugins/AForm/aform_engine.cgi
これを,Google アナリティクス上では
確認ページ (仮想ページビュー) https://YOUR_DOMAIN/contact/aform_confirm 完了ページ (仮想ページビュー) https://YOUR_DOMAIN/contact/aform_finish
へのアクセスとしてカウントしたいとします。
前述の箇所をこう書き換えます。
もちろん /contactというディレクトリ名も,aform_confirmというファイル名も任意でつけた名前です。別の名前に変えてもいいですし,拡張子付きでaform_confirm.html としてもかまいません。
確認画面
ga('send', 'pageview', {
'page': '/contact/aform_confirm',
'title': '確認ページ'
});
完了画面
ga('send', 'pageview', {
'page': '/contact/aform_finish',
'title': '完了ページ'
});
一番ベタな方法としては,A-Formの確認,完了の各テンプレート
/MT/plugins/AForm/tmpl/aform_confirm.tmpl
/MT/plugins/AForm/tmpl/aform_finish.tmpl
内の終了タグ </head> の直前の位置に GAトラッキングコードを直書きすればよいわけです。
より実用的な方法
さて,前述のトラッキングコードを個別テンプレ内にベタ書きするやり方は,あまりエレガントな方法とは言えません。
せっかくMTなので,似たようなトラッキングコードをあちこちに直接書くのではなく,共通モジュール化して複数テンプレートからインクルードして使いたいですよね。
また,A-Formは フォームを好きなだけ量産できる点がいい点で,実際に多くのサイトで複数フォームが運用されています。そこで,Googleアナリティクス上でも "どのフォームの確認画面なのか" まで知りたいです。
そこで,フォームIDが123,フォーム入力ページのページタイトルが「とあるお問い合わせ」場合なら
確認ページ (仮想ページビュー)・仮想URL: https://YOUR_DOMAIN/contact/aform_confirm_123
・タイトル: 「とあるお問い合わせ(aform_confirm)」
完了ページ (仮想ページビュー)
・仮想URL: https://YOUR_DOMAIN/contact/aform_finish_123
・タイトル: 「とあるお問い合わせ(aform_finish)
といったように,
仮想URLが, /contact/{aformの状態}_{フォームid}
タイトルが, {入力ページのページタイトル}({aformの状態})
の形式で出力されるようにし,また
トラッキングコードはサイト共通のモジュールでも一元管理するように改良していきましょう。
先に 完成した実装例を示します。
トラッキングコードは,サイト共通のテンプレートモジュール「GAトラッキングコード」で管理し,各テンプレートからはこのモッジュールをインクルードして使います。
テンプレートモジュール「GAトラッキングコード」の内容
各テンプレートからは上のテンプレートモジュールをインクルードして使います。
<mt:Include module="GAトラッキングコード"/>
A-Form確認画面,完了画面のテンプレートからインクルードする時だけ,テンプレート種別等をパラメータでうけ渡します。is_aform_engine_cgi パラメータは呼び出し元がA-Formテンプレートか,それ以外のアーカイブかを識別するフラグです。
<mt:Include module="GAトラッキングコード" is_aform_engine_cgi ="1" template_type="aform_confirm"/>
トラッキングコードの出し分け部分(9行目〜)
パラメータ is_aform_engine_cgi がtrue なら,A-Form用のコードを出力し,それ以外なら(16行目)通常のトラッキングコードを出力します。
A-Form用のコードの処理部分(10,11行目あたり)
<mt:var name="template_type">_<mt:var name="id"><mt:var name="template_type">_<mt:var name="id"> <mt:Pages id="$entry_id"><$mt:PageTitle encode_js="1"$>(<mt:var name="template_type">)</mt:Pages>
aform_engine_url モディファイアに,/contact/{template_typeで渡された値}_{フォームid} をセットし,
aform_engine_title には ページタイトル+{template_typeで渡した値}をセットしています。
A-FormではフォームIDや埋め込み元ページのエントリーIDなどが所定の変数に格納され,確認画面や完了画面のテンプレートから参照できるようになっているのでこれを利用する点がコツです。
id でフォームIDが,また entry_id で埋め込みページのエントリーIDがそれぞれ取得できます。
参考URL
アナリティクス ヘルプ >
URL の目標の設定例 「複数のステップで同一の URL」
https://support.google.com/analytics/answer/1116091?hl=ja#identical
analytics.js のフィールド リファレンス > コンテンツの情報
https://developers.google.com/analytics/devguides/collection/analyticsjs/field-reference#content
【A-Form】確認画面やエラー画面で使える変数
https://www.ark-web.jp/movabletype/blog/2011/07/aform_getvar.html
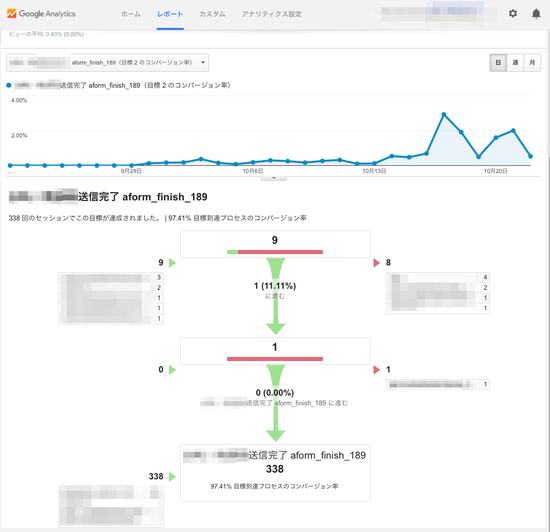
オマケ: Googleアナリティクス 目標の設定
以上のようにトラッキングコードをカスタマイズしたら,
Googleアナリティクスでフォームの確認画面や完了画面がそれぞれ固有のURLで識別できるように
なるので,ページビューのレポートで絞り込んだり,目標設定が楽になります。
目標設定の設定の一例:
アナリティクス設定のビューの目標設定画面で,「新しい目標」を追加します。
・目標タイプには 「到達ページ」を選択します。
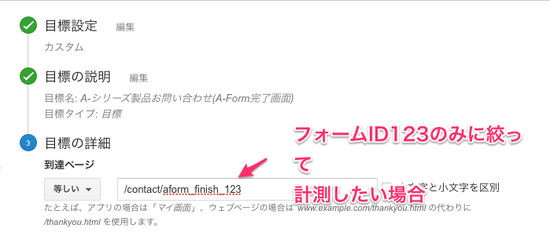
・到達ページの条件欄は,
・特定のフォームIDについて計測したいなら
「等しい」を選択して「/contact/aform_finish_XXX」と入力します。
XXX部分はフォームのIDです。
・全フォームを対象にしたいなら
「先頭が一致」を選択して「/contact/aform_finish_」と入力します。
・その他に「正規表現」も使えます。

以上,A-Formの動的ページ(確認画面や完了画面)をGoogleアナリティクスで扱いやすくする実装について紹介しました。
是非ご活用ください。
カテゴリー: A-Form, A-Member, A-Reserve(MTプラグイン) , CMS(コンテンツマネジメント・システム) , CMS・MovableType
タグ: A-Form , Google Analytics , Googleアナリティクス , Googleユニバーサルアナリティクス , Movable Type
« 前の記事:Raspberry Piの生い立ち・特徴(ラズパイ勉強会の予習会を社内で行いました)
» 次の記事:Zen Cart:WebPayとPay.JPのクレジットカード決済モジュールを開発中です
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS