2014年3月10日
実装メモ:Movable Type 6の便利なData APIを利用して画像を出力する
Movable Type 6のData APIがいいですね。
どこがいいかというと、Perl以外の言語でMTが管理しているコンテンツにアクセスできるようになった点です。
私もたまにPerlを使いますが、都度文法を確認しながら思い出しながら実装するので時間が掛かってしまいます。その点、Data APIを経由すれば 呼び出し元の言語は PHP でも JavaScript でも、その他なんであろうとMTからコンテンツが取得できます 。
Data APIの使い方は、小粋空間さんの下記の記事や、
書籍であれば下記書籍の P119 あたりを見るとよいと思います。
ザックリJavaScriptでの実装例を書いてみると、
<script src="/mt-static/data-api/v1/js/mt-data-api.min.js"></script>
<script src="js/jquery-1.11.0.min.js"></script>
<!-- ↑jQueryはonloadの実行以外使ってないです -->
<script>
var sample = {};
sample.vars = {
api : null, // init()で初期化する
blog_id : 2, // ブログID(複数不可)
page_no : 1, // 現在のページ数
per_page : 10, // 1ページあたりの件数
fields : "title,permalink,date,excerpt" // 表示したい項目
};
sample.init = function() {
this.vars.api = new MT.DataAPI({
baseUrl: "/mt/mt-data-api.cgi", // mt-data-api.cgi へのパス指定
clientId: 'sample toka tekitou ni'
});
};
sample.load = function() {
var offset = (this.vars.page_no - 1) * this.vars.per_page;
this.vars.api.listEntries(
this.vars.blog_id, {
offset : offset,
limit : this.vars.per_page,
fields : this.vars.fields
},
function(response) {
if (response.error) {
console.log("Error: "+ response.error.message);
return ;
}
var total = response.totalResults;
if (total == 0) {
console.log("Notice: 記事がありませんでした。");
return ;
}
var num = response.items.length;
for (var i = 0 ; i < num ; i++) {
var record = response.items[i];
console.log(record); // コンソールにダンプ
}
}
);
};
$(function() {
sample.init(); // 初期化と、
sample.load(); // load()を実行する
});
</script>
こんな感じでしょうか。
上記サンプルの実行をしてみるとコンソールには下記のように表示されます。
Object {excerpt: "テスト記事3の概要です",
date: "2014-02-19T18:11:03+09:00",
title: "テスト記事3",
permalink: "http://example.jp/000003.html"
}
Object {excerpt: "テスト記事2の概要です",
date: "2014-02-18T11:10:14+09:00",
title: "テスト記事2",
permalink: "http://example.jp/000002.html"
}
Object {excerpt: "テスト記事1の概要です",
date: "2014-02-15T08:00:00+09:00",
title: "テスト記事1",
permalink: "http://example.jp/000001.html"
}
簡単ですね。あとは、コンソールにダンプする代わりに画面に出力すればいいだけです。
でも待ってください。記事一覧を表示する場合は キャッチーな画像 があればなおいいですね。
Data APIを使ってMTから画像を取得する方法は、前述の書籍の259ページに書いてあるのですが、Webで「MT6 Data API 画像」で検索などしても画像の取得方法がなかなか見つかりません。
...というわけで、メモがてらData APIで取ってきたデータから画像を出力するまでを書いておきます。
準備:記事に画像を登録する
MTで記事一覧用の画像を用意する方法はいくつかあると思います。
案1:
1記事につき画像を1枚しか使わないようであれば、普通にエントリーの入力画面で「記事アイテム」の追加から画像ファイルをアップロードすればOKです。
案2:
記事一覧に表示するためだけのカスタムフィールドを追加します。
画像カスタムフィールドには下記のように設定しておきます。
| システムオブジェクト | 画像 |
| 名前 | 一覧用イメージ(画像) |
| 説明 | このフィールドで指定された画像が一覧で使われる |
| 種類 | 画像 |
| 必須? | 必須じゃない |
| 既定値 | 未入力 |
| ベースネーム | entry_keyimage |
| テンプレートタグ | ImageData |
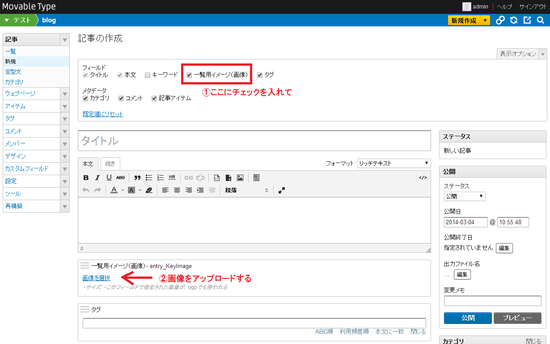
「ブログ記事>新規」の入力画面で「表示オプション」から「一覧用イメージ(画像)」にチェックを入れておけば入力欄が表示されますので、あとは普通にアップロードすればOKです。アップロードした画像は「記事アイテム」にも追加されます。

▲表示オプションから「一覧用イメージ(画像)」にチェックを入れて
「画像を選択」からアップロードする
(※図版はクリックで拡大します)
Data APIで画像を取得するには
案1の場合:
Data APIで取得する時に fields に「assets」を追加します。
例: fields : "title,permalink,date,excerpt, assets " // 表示したい項目
案2の場合:
Data APIで取得する時に fields に「customFields,assets」を追加します。
例: fields : "title,permalink,date,excerpt, customFields,assets " // 表示したい項目
これで、listEntries()のコールバック関数の引数 response にassets, customFields が追加されます。
案1の場合は取得したassetsが下記のように入っているのでこれを出力するだけですね。
assets: Array[1] ▼0: Object description: null filename: "test3.jpg" id: "32" label: "test3.jpg" mimeType: "image/jpeg"
案2の場合はちょっと面倒で、
1.customFieldsの中から画像カスタムフィールドを探します。basenameを'entry_keyimage'にしたのでこれを探します。
2.画像カスタムフィールドの value は、下記ソースの(1)のようにHTMLタグで返ってくるので asset-id を正規表現で取得します。
3.assets一覧から asset-id に一致するasset情報を list_image として利用します。
function(response) {
if (response.error) {
console.log("Error: "+ response.error.message);
return ;
}
var total = response.totalResults;
if (total == 0) {
console.log("Notice: 記事がありませんでした。");
return ;
}
var num = response.items.length;
for (var i = 0 ; i < num ; i++) {
var record = response.items[i];
// response.items[i].customFields[n].basename の value を探す
var list_image_tag = me.get_value_from_customFields__('entry_keyimage', record.customFields);
if (list_image_tag) {
// list_image_tagは↓こんな形で返してくるので正規表現で取得 .........(1)
// "<span class="mt-enclosure mt-enclosure-image" style="display: inline;"><a href="http://example.jp/images/Koala.jpg">Koala.jpg</a></span>"
list_image_tag.match(/mt:asset\-id="(\d+)"/);
var asset_id = RegExp.$1;
// response.items[i].assets[n].id を探す
var asset = me.get_asset_from_id__(asset_id, record.assets);
record.list_image = asset;
}
console.log(record); // コンソールにダンプ
}
}
);
};
sample.get_value_from_customFields__ = function(basename, customFields) {
for (var i = 0 ; i < customFields.length ; i++) {
if (customFields[i].basename == basename) {
return customFields[i].value;
}
}
return null;
};
sample.get_asset_from_id__ = function(id, assets) {
for (var i = 0 ; i < assets.length ; i++) {
if (assets[i].id == id) {
return assets[i];
}
}
return null;
};
このようになるので、あとは出力します。
Object {excerpt: "テスト記事3の概要です",
date: "2014-02-19T18:11:03+09:00",
title: "テスト記事3",
permalink: "http://example.jp/000003.html",
▼list_image: Object
description: null
filename: "test3.jpg"
id: "32"
label: "test3.jpg"
mimeType: "image/jpeg"
}
Object {excerpt: "テスト記事2の概要です",
date: "2014-02-18T11:10:14+09:00",
title: "テスト記事2",
permalink: "http://example.jp/000002.html"
▼list_image: Object
description: null
filename: "test2.jpg"
id: "30"
label: "test2.jpg"
mimeType: "image/jpeg"
}
Object {excerpt: "テスト記事1の概要です",
date: "2014-02-15T08:00:00+09:00",
title: "テスト記事1",
permalink: "http://example.jp/000001.html"
▼list_image: Object
description: null
filename: "test1.jpg"
id: "30"
label: "test1.jpg"
mimeType: "image/jpeg"
}
以上です。ご参考になれば幸いです。(-)
カテゴリー: CMS・MovableType
タグ: Data API , Movable Type
« 前の記事:日本のNGO・NPOの「スマホからの寄付」対応状況は?(+4つの気づき)
» 次の記事:2014年4月の消費税増税に伴う弊社製品(Movable TypeプラグインAシリーズ)価格改定のお知らせ
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS













