2008年6月23日
最新のAdobe AIR事例:これがAdobe AIRコンテストに受賞した5作品だ!
SEの竹村です。
昨晩、2008/06/19の18:20からエアコン授賞式がありました。
Adobe AIR コンテスト (通称エアコン)
http://www.adobe.com/jp/special/air/contest/
Adobe AIRアプリケーションのコンテストで、全86作品も応募があったらしいです!
ただ、時期的に開始から応募締切りまでに2,3ヶ月しかなかったのでキツかったかもしれません。
来年もやるらしいので今から準備しましょう!
さて、肝心の今回受賞した5作品を紹介しながら感想を書いていきます。
この5作品と、それ以外の作品も(86作品全部じゃないと思いますが)Adobe AIRのギャラリーに
載せるそうです。受賞した作品以外を見てみたいと私も思うので楽しみです。
Adobe AIR ギャラリー
http://www.adobe.com/jp/devnet/air/gallery/
では、各作品を見ていきましょう。
イメージソース Web Plamo
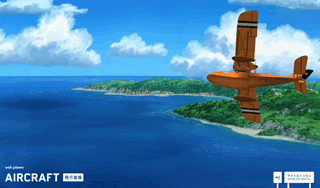
審査員特別賞は、Web Plamoというサービスで使われているAIRアプリでした。
Web Plamo

http://web-plamo.com/
このサービスでは、1日1回パーツを入手できて、1週間くらいで各パーツが取れるので、それを組み立てて3D空間に配置して眺める。というような、まるでディア○○ティーニのようなサービスです。現在116万通りの組み合わせがあり、近々コンテストなどを行う予定があるのだとか。
AIR PLAIN版のタイトルで島を飛び回る場面がありますが、背景画はスタジオジブリの背景担当者さんとのこと (スゴイ!)
制作自体も相当大変だったと、プレゼンの際におっしゃってました。
パーツを入手する部分でログインの必要がない点(SharedObject利用)を強調されてました。
確かにそれほど大したデータ量でなければ、ローカルに置いておけばよいですね。これはWebでFlashを見せる際の参考になります。
3D部分は 3D Studio Max でレンダリングしているらしいです。3D Studio Maxはサーバ側にあって部品データを渡すとSWF化してくれるらしい。AIRはアニメーションを再生するだけでよくて、飛び回るアニメは、3D空間にサーバから返されたSWFを投影して向きを変えているだけ、ということでしょうかね。
アプリダウンロードについて、AIRはファイルサイズを気にしないで良いからいいですね、とおっしゃってました。確かにそうですね。実際、Web PlamoのAIRアプリのサイズは76MB!ネットゲーム等でよくあるリプレイファイルをWeb公開しておいて、ユーザはダウンロードして自分のアプリ上で再生できる、というのもできそうですね。
ともかく、これがグランプリにならなくてよかった。これを超えるのを1年で作るのは大変です^^;
カタマリ JSON Editor
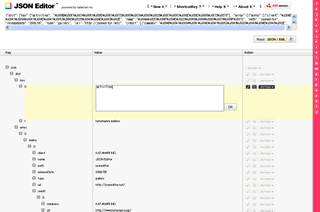
DreamWeaver賞は、JSON Editorというツール系AIRアプリでした。
JSON Editor

http://jsoneditor.net/
これはJSONを編集できるツールです。JSONの内容をツリーで表示して、テキストをクリックすると
TEXTAREAが表示されて直接編集でき、保存できる。というものですね。
JavaScript + HTMLで実装されているそうです。2ヶ月くらいで3人で作った。とのこと。
ただし、Ajaxアプリを(構想含め)2ヵ月でWebアプリとして作って、そこからAIRにしたのは
DreamWeaverで小1時間程度とのこと。
自作のプレゼンツールで「DreamWeaverすごい!」を連呼されてました^^
こういうとき、プレゼンツールがあるとおもしろいですね。
ちなみに、カタマリは大阪の会社だそうです。関西圏やるな!
エスキュービズム JUKING AIR
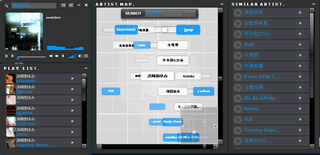
Flex賞は、JUKING AIRという楽曲検索型アプリでした。
JUKING AIR

http://juking.jp/air_top/
これは、Last.fmから曲データを取ってきて、YouTubeで動画を流す。というものです。
キーワードからLast.fmのアーティスト検索ができますが、それ以外にマップによるアーティストの関連(タグ)と人気を可視化した表示をしていました。
3人で3ヶ月くらいで実装されたとのこと。
マップ部分のUIは、1年前から着手されていたということでした。
音楽でのつながりを可視化するのは趣向が絡むので難しいところですが、他人が盛り上がっている(人気)のものと、マイナーでも深く掘っていくタイプなど、別々の探し方がある点は面白いと思いました。
セルシス Air train
Flash賞は、Air trainというコミュニケーションツール型アプリでした。
Air train

http://lmeteh.heteml.jp/air_train/
これは、BBSではないコミュニケーションツールで、Twitterのようなリアルタイムコミュニケーションでもない。もっとゆるーいものとのこと。
アプリを起動すると駅が表示され、掲示板のスレッドである電車が作れます。スレッドタイトルを付けてアプリをインストールしているヒトに流すらしいですが、その際にテクスチャーを貼って電車をデコレートできます。ということは、これも3D事例ですね。テクスチャーに使う画像はデスクトップからドラッグ&ドロップで利用可能とのこと。この辺はAIRっぽいですね。
開発はデザイン 2名が1ヶ月。
フロントサイドオーサリングが1名で1ヶ月。
バックエンドオーサリングが1名で1ヶ月。
ミニブログのようなたまに見に行くタイプのサービスがありますが、たまにアテンションしてくるアプリというのも面白いですね。
大日本印刷 HitoFude AIR
グランプリは、HitoFude AIRというアプリでした。これもある意味コミュニケーションツールでしょうか。
HitoFude AIR

公式サイトはまだ公開されていないようです。
これは、一筆書きを複数人でリレーして共有するものです。前のヒトが書き終えた位置から、正方形のマスに一筆書きをしていって、マスの外までいったら次のヒトに交代。という形でリレーします。作った形はそのままデスクトップ上に残ります。Windowという枠を取っ払ったわけですね。この辺がAIRっぽい。
線の描画は、FlexのフレームワークのCairngormを使ったそうです。また、サーバ通信BrazeDSを使っているそうです。
制作は2人で2週間強とのこと。
まとめ
私のまとめより先に、まずはワンパクの阿部氏の話していた総評から、
「利用側のコンセプト」を意識した作品で、「WebとAIRの差」を考えてAIRらしいアプリの評価が高かった。また、「完成度」に影響を与えるのは「チームで作るのがポイント」かもしれません。というような、評価ポイントの話がありました。
今回は第1回ということで、利便性よりAIRっぽいがポイントになったのかなと私は思いました。
これが第2回になってくると、Mashup Award の時のようにかなり利便性と完成度が重視されてくるのかなと思うところです。
とりあえず、今回受賞はされていない86作品のうちの数件はAIRギャラリーに載るようなので、そちらを見ながら、そろそろAIRの勉強を始めてもよいかもしれませんね。
追記.2008/06/23 20:00
Adobe側から正式なリストが出ました。グランプリに輝いた、HitoFude AIRについてはムービーが見られるようになっています。そのうちダウンロードできるようになるでしょう。その他の作品はこちらからダウンロードページに遷移できるようです。
Adobe AIRコンテスト(エアコン)受賞者リスト
http://www.adobe.com/jp/events/aircon2008/awards/カテゴリー: RIA (システム開発)
タグ: Adobe AIR , Flash , エアコン , ブログパーツ
« 前の記事:Flex×Google Maps API for Flash:Flexを使ったGoogle Maps API for Flashによる地図表示、連載で解説します!
» 次の記事:Movable Type用フォーム作成プラグイン「A-Form」のロードマップ
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS













