ホーム » Movable Type » A-Form » A-Form ドキュメント » A-Formのインストールと初期設定
A-Formのインストールと初期設定
目次
インストール方法
1. アークウェブのサイトから 最新バージョンをダウンロード します。
2. ダウンロードファイルを解凍してください。解凍すると以下のディレクトリ、ファイルが展開されます。
README.txt <- 念のため、使い始める前にご一読ください。 mt-static/plugins/AForm/ <- 以下、解凍ファイルの[mt-static]ディレクトリと呼称します。 plugins/AForm/ <- 以下、解凍ファイルの[pluings]ディレクトリと呼称します。
3. Movable Typeにインストールします。
3-1. Movable Typeをインストールしたディレクトリの[plugins]ディレクトリに、
解凍ファイルの[plugins]ディレクトリ以下をまるごとアップロードしてください。
※[plugins]ディレクトリには不要なファイルを置かないようにしてください。
例えば古いバージョンを plugins/AForm.old/ とバックアップのように置いていると、新旧の両ソースともプラグインとして認識され誤動作のもとになります。
3-2. Movable Typeをインストールしたディレクトリの[mt-static]ディレクトリに、
解凍ファイルの[mt-static]ディレクトリ以下をまるごとアップロードしてください。
※[mt-static]ディレクトリがブログごとにある場合ブログごとに異なる[mt-static]ディレクトリを設けている場合は、それぞれの[mt-static]ディレクトリに、解凍ファイルの[mt-static]ディレクトリをコピーしてください。
4. ファイルのパーミッションを変更します。
4-1. 次のファイルのパーミッションを 755 に設定してください。
[plugins]/AForm/aform_engine.cgi [plugins]/AForm/aform_logger.cgi [plugins]/AForm/aform_checker.cgi
※環境によっては777や775に設定する必要があるかもしれません。
4-2. 次のディレクトリのパーミッションを 777 に設定してください。
このディレクトリは、フォームからアップロードした添付ファイル保存先として使われます。
[plugins]/AForm/data
※クラウド環境では必要ありません。
5. Movable Typeの管理画面にアクセスしてください。
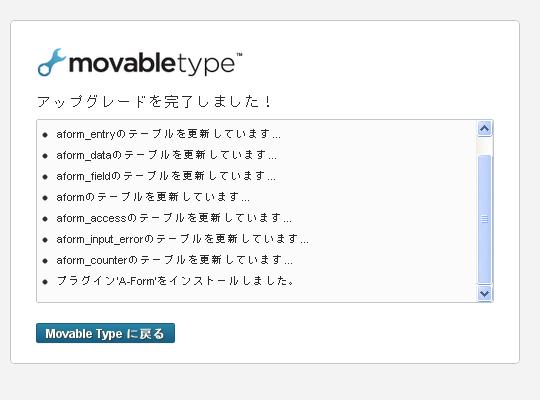
自動的にインストール処理が実行されますので、画面の案内にしたがってインストールしてください。
- 「アップグレード開始」をクリックします。

- ログイン画面が表示されるので、 システム管理者権限でログイン します。
- 「データベースをアップグレードしています・・・」と表示後、「アップグレードが完了しました!」と表示されたらインストール終了です。

初期設定
A-Form4からは、A-Form用のjsとcssの読み込みをA-Formテンプレートから切り離し、サイトのテンプレートで読み込むようになりました。
下記を参考に、サイトのヘッダー/フッター等のテンプレートに、A-Form用のjsとcssを読み込むタグを記述してください。
aform_jsのインストール
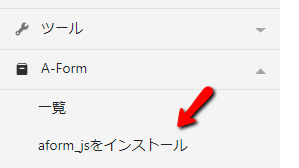
- MTの管理画面に システム管理者権限 でログインします
- システムメニュー>Aform>aform_jsをインストール をクリックすると、システム配下にテンプレートモジュール「aform_js」がインストールされます

※インストール後は、テンプレート管理画面に遷移します
※aform_jsには、A-Formで使用するJavascriptを読み込む記述がまとまっています。
※aform_jsの内容
<MTStaticWebPath setvar="static_uri">
<mt:unless name="exclude_jquery_js"><script src="<$mt:var name="static_uri"$>plugins/AForm/js/jquery.js" type="text/javascript"></script></mt:unless>
<script src="<$mt:var name="static_uri"$>plugins/AForm/js/jquery.validate.js" type="text/javascript"></script>
<script src="<$mt:var name="static_uri"$>plugins/AForm/js/jquery.cookie.js" type="text/javascript"></script>
<script type="text/javascript">jQuery.query = { numbers: false };</script>
<script src="<$mt:var name="static_uri"$>plugins/AForm/js/jquery.query.js" type="text/javascript"></script>
<script src="<$mt:var name="static_uri"$>plugins/AForm/js/jquery-ui.min.js" type="text/javascript"></script>
<mt:if name="aform_lang" eq="ja">
<script src="<$mt:var name="static_uri"$>plugins/AForm/js/jquery.ui.datepicker-ja.js" type="text/javascript"></script>
</mt:if>
<script src="<$mt:var name="static_uri"$>plugins/AForm/js/aform.js" type="text/javascript"></script>
テンプレートの設定
A-Form用JSの読み込み
フォームを埋め込むテンプレートの </body>直前に、以下を記述してください
<mt:include module="aform_js">
※埋め込むページですでにjQueryを読み込んでいる場合、jQuery同士で衝突が起ため、この場合は以下の記述にすることで、aform_jsでのjquery.jsの読み込みをしないようにできます
<mt:include module="aform_js" exclude_jquery_js="1">
※A-Memebrテーマを適用している場合は、上記テンプレートの設定は不要です(テーマにて対応済みのため)
- 「aform_lang="ja"」を追記するとカレンダーを日本語表記にできます
<mt:include module="aform_js" aform_lang="ja">
<mt:include module="aform_js" exclude_jquery_js="1" aform_lang="ja">
- A-Form用スタイルシートの読み込み:
テンプレートのhead内に下記を記述すると、A-Formのデフォルトスタイルが適用されます。
(これを使用せず、お使いのサイトのCSSでスタイルを定義してもかまいません)
<link rel="stylesheet" type="text/css" href="<$mt:StaticWebPath$>plugins/AForm/style.css" /> <link rel="stylesheet" type="text/css" href="<$mt:StaticWebPath$>plugins/AForm/jquery-ui.min.css" />
MTタグの編集
1. MTの管理画面に テンプレート編集可能な権限でログイン してください。
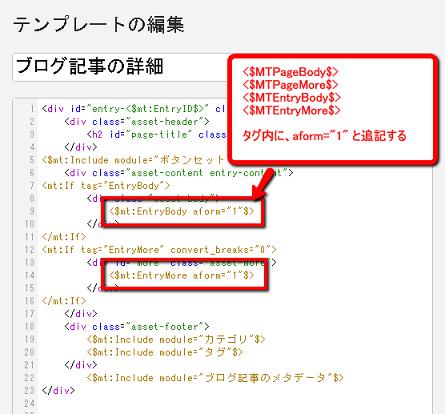
2. テンプレート内の次のタグに「aform="1"」属性を追記してください。
- ウェブページのテンプレート
サイト >デザイン>テンプレート>アーカイブテンプレート>ウェブページ
<$MTPageBody$>
<$MTPageMore$>
- 記事のテンプレート
サイト>デザイン>テンプレート>アーカイブテンプレート>記事
<$MTEntryBody$>
<$MTEntryMore$>
例)
<$MTEntryBody$> → <$MTEntryBody aform="1" $>

※MTの任意のテンプレートをヘッダ、フッタに利用したい場合は以下をご参照ください。
任意のテンプレートをヘッダ、フッタに利用する | 「A-Form」ドキュメント
動作環境(インストール環境)
以下の環境で動作確認を行っております。
- Movable Typeのバージョン
A-Form PC 3.x:MT6.x
A-Form PC 4.x:MT7.x
A-Form PC 5.x:MT8.x
- サーバーOS
Linux
※Fedora Coreで動作確認しております。
- ウェブサーバー
Apache、Nginx
※SMTP、またはsendmailによってメール送信が可能なウェブサーバーである必要があります。
- データベース
MySQL 5.0 以降
- MTクラウド環境でも動作確認をしております(MT7、MT8)
デザイン変更
CSSを切り替えることで、デフォルトデザインから変更することができます。
A-Form 3.1から 2つのA-Formテーマをmt-staticに追加しています。
それを読み込むようにすることで見た目の変更が可能です。
- mt-static/plugins/AForm/theme/theme01.css
table的な見た目
- mt-static/plugins/AForm/theme/theme02.css
縦に並ぶが、凡例が横にくるタイプ
radioとcheckboxは横にならぶ
1. CSSをテンプレートに追記します。
対象のブログを選択-> メニューから[デザイン] -> [テンプレート]を選択-> [HTMLヘッダー]を選択 -> 下記のように追記 (4行目) <meta http-equiv="Content-Type" content="text/html; charset=<$mt:PublishCharset$>" /> <meta name="generator" content="<$mt:ProductName version="1"$>" /> <link rel="stylesheet" href="<$mt:Link template="styles"$>" type="text/css" /> <link rel="stylesheet" href="<$MTStaticWebPath$>plugins/AForm/theme/theme01.css" type="text/css" /> <link rel="start" href="<$mt:BlogURL$>" title="Home" /> <link rel="alternate" type="application/atom+xml" title="Recent Entries" href="<$mt:Link template="feed_recent"$>" /> <$mt:CCLicenseRDF$>
2. [変更を保存]ボタンをクリックして、再構築します。
3. このテーマをさらにカスタマイズするには、自作のスタイルシートをテーマ用CSSの後に追加で読み込んでください。
<link rel="stylesheet" href="<$MTStaticWebPath$>plugins/AForm/theme/theme01.css" type="text/css" /> <link rel="stylesheet" href="/common/css/form.css" type="text/css" />
アークウェブのMovable Typeブログ
新着記事
- 2025年10月30日
Aシリーズ MT6用プラグイン 販売及びサポート終了のお知らせ - 2025年10月28日
リリースノート:A-Form 6.0.0/5.0.2/4.1.6, A-Member 6.0.0/5.0.2/4.1.6, A-Reserve 6.0.0/5.0.2/4.1.6 - 2025年10月23日
Movable Type 8.8.0 / 8.4.4 / 8.0.8 / 7 r.5510について Aシリーズ最新版は動作確認済みです - 2025年9月29日
クラウド版Movabletype8.7でA-Member5.0.1をご利用の方へ:PartialDynamicPublishing1.1.5へのアップデートのご案内 - 2025年8月20日
Movable Type 8.7.0 / 8.4.3 / 8.0.7 / 7 r.5509 について Aシリーズ最新版は動作確認済みです