ホーム » Movable Type » A-Form » A-Form ドキュメント » 多言語フォーム - フォームの言語切り替え機能
多言語フォーム - フォームの言語切り替え機能
多言語フォーム - フォームの言語切り替え機能
A-Formはデフォルトで日本語, 英語のフォームを作ることができます。
言語を切り替えると、
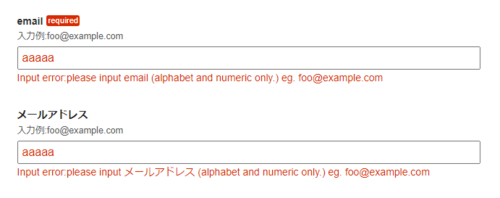
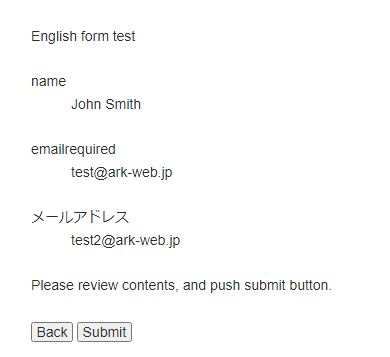
* フォームの確認ボタンやエラーメッセージもその言語のメッセージで表示されます。
* 完了メールのエンコードは、UTF-8 で送信されます。
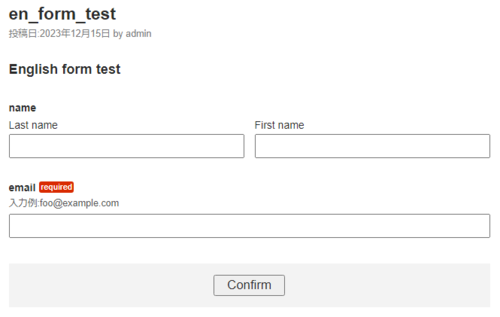
ここでは、英語フォームを作成する手順について説明します。
目次
使用言語の設定
使用言語の設定は以下の方法があります。
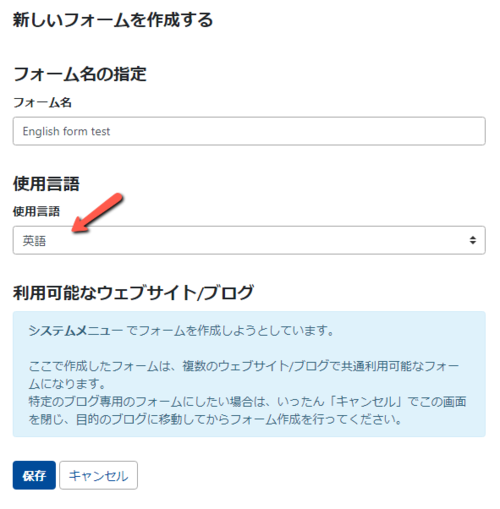
- フォームの新規作成時に設定する
フォーム新規作成時に、使用言語を設定できます。A-Formでは標準で日本語以外に英語が設定できます。

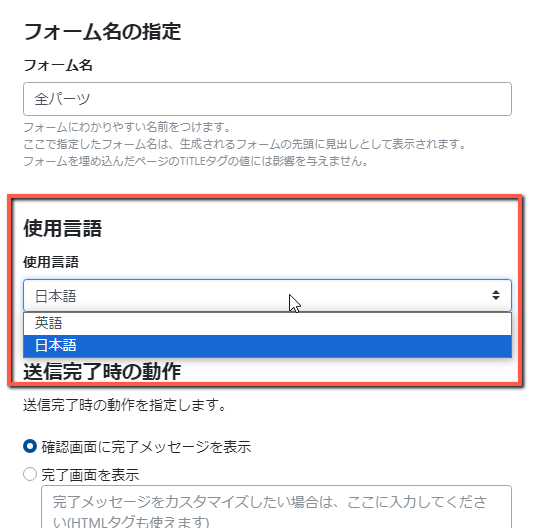
- 詳細設定での設定
フォーム作成後でも、詳細設定にて使用言語を変更できます

使用言語の表示について
フォーム管理画面にて変更可能な項目については、入力値が表示されるため、自動で英語になりません(例:パーツの項目名、説明文、ユーザー宛メールの件名など)
使用言語を英語に設定した場合、英語表記になる箇所は以下の通りです。
- フォーム共通
- パーツ
- 都道府県、ドロップダウンリストの「選択してください」
Please select - カレンダーの「年月日」
yyyy/mm/dd - 氏名
Last name、First name - 氏名フリガナ(カタカナ)
Last name(kana)、First name(kana)
- 都道府県、ドロップダウンリストの「選択してください」
言語ファイル作成・編集方法
言語ファイルの作成
日英以外に、対応言語を追加したい場合は、
mt/plugins/AForm/lib/AForm/L10N/ 配下に、{LANG識別名}.pm の名前で言語ファイルを追加します。既存の ja.pm のコピーを元に、必要箇所を編集するのが確実です。
言語ファイル命名ルール
日英のみファイル名が予約名として決まっています。
* ja.pm ・・・日本語(default)
* en_us.pm ・・・英語(default)
日英以外の言語は特に命名ルールがありません。
拡張子より前の部分は、フォーム作成時の言語選択のプルダウンでそのまま使われます。
例えば、フランス語用の言語ファイル [fr.pm] を追加して、
新たにフォームを作成すると、言語選択のプルダウンは
使用言語 [ 日本語 ▼]
英語
fr ←追加される。
となります。
■言語ファイルの編集
言語ファイルの冒頭は、次のように書かれています。
package AForm::L10N::ja; ←ja を fr に変更
use strict;
package AForm::L10N::en_us;
use vars qw( %Lexicon );
その後ろに続く、
%Lexicon = (
# plugin setting
から、
);
1;
の間に
'Confirm' => '入力内容を確認する', ←最後のカンマを忘れない
のように1行1項目式に書いていきます。
ja.pm、en_us.pmともに、既存項目については左側(上記例では'Confirm'部分)
は修正しないでください。
プログラムやテンプレートで左側の文字列を参照しているので
書き換えるとその言語の表示が出てこなくなります。
テンプレート側では、
<input type="submit" name="Submit" ...
value="<__trans phrase="Confirm">" />
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
のように書くと、該当言語の右側部分に置き換えられます(上記例だと
日本語フォームなら value="入力内容を確認する" と出力されます。
項目は任意に追加することもできます(全部の言語ファイルに追加してください)。
次項のメッセージ出し分け例でも、
項目追加を使っていますのでご参考になさってください。
ワンポイント
<1ポイント>日本語言語ファイルの 578行目付近にある、
'ja' => '日本語',
'en_us' => '英語',
'ch_en' => '中国語',
に、
'fr' => 'フランス語',
を追加すると、前述のA-Form言語切り替えのプルダウン部分が
日本語表記になります(MT管理画面を日本語にしている場合)。
使用言語 [ 日本語 ▼]
英語
フランス語 ←日本語で表示される。
注意点(MT本体が対応していない言語の場合)
言語の切り替えはMTの仕組みを利用しているので、MT本体が対応していない場合に
切り替えがうまくいかないことがあるようです。
切り替え失敗時、現象としては、
'Confirm' => '入力内容を確認する',
の左側の文字列がそのまま表示されてしまうので、パッと見では
英語フォームのような表示になります。
<対応方法>
(MTインストールディレクトリ)/lib/MT/L10N/ 配下に、
目的の言語の 言語ファイル を追加することで切り替えできるようになります。
具体的には、イタリア語(it)に対応したいとしたら、
上記ディレクトリにある ja.pm をコピーし、it.pmにリネーム。
冒頭の
package MT::L10N::ja;
部分の ja をit に変更。
とします。
とりあえず、これだけでフォームのイタリア語切り替えができるようになります。
言語ファイルを使ったメッセージ出し分け
例えば、入力ページにおいて [確認する]を画像ボタン化し、かつ言語によってaltや画像ボタンファイルを出し分けしたい場合は、次のように書きます。
mt/plugins/AForm/tmpl/aform_form.tmpl 92行目付近
オリジナルのソース
<div class="submit">
<input id="aform_btn_confirm_<mt:var name="aform_id">" type="submit" name="Submit" value="<__trans phrase="Confirm">" />
</div>
↓
書きかえ例
<div class="submit">
<input id="aform_btn_confirm_<mt:var name="aform_id">"" type="image" name="Submit" src="<__trans phrase="btn_Confirm">" alt="<__trans phrase="Confirm">" />
</div>
</pre.
ここで、
[btn_Confirm]は新たに言語ファイルに追加しています。
言語ファイル側の追加例は以下のようになります。
*mt/plugins/AForm/lib/AForm/L10N/ja.pm*
<pre>
'Confirm' => '入力内容を確認する', ←追加行
'btn_Confirm' => '/images/ja/common/btn_confirm.gif', ←追加行
英語の言語ファイルも同様に、
mt/plugins/AForm/lib/AForm/L10N/en_us.pm
'Confirm' => 'Confirm the details you entered',
'btn_Confirm' => '/images/en/common/btn_confirm.gif',
A-Formの入力画面, 確認画面tmplにおける言語判別
フォームの言語判別に使える変数として
* [aform_lang] フォームの言語
例:
* [aform_path] フォームが設置されたページのパス
等があります。
参考: A-Formドキュメント>確認画面やエラー画面で使える変数
https://www.ark-web.jp/movabletype/blog/2011/07/aform_getvar.html
これらの変数を使ってフォームの指定言語に応じて、
ヘッダ, フッタ, cssなどを出し分けることが可能です。
例)mt/plugins/AForm/tmpl/aform_confirm.tmpl
<mt:If name="aform_lang" eq="en_us"> <$mt:setVar name="my_title" value="enquete (confirm)"$> <$mt:Include module="HTMLヘッダー(英語)"$> <$mt:Include module="ヘッダー(英語)"$> <$m:Include module="グローバルナビ(英語)"$> <mt:Else> <$mt:setVar name="my_title" value="アンケート(確認)"$> <$mt:Include module="HTMLヘッダー"$> <$mt:Include module="ヘッダー"$> <$mt:Include module="グローバルナビ"$> </mt:If>
アークウェブのMovable Typeブログ
新着記事
- 2023年12月12日
MTプラグインAシリーズ:A-Form, A-Member, A-Reserve 5.0(MT8対応)、A-Form, A-Member, A-Reserve 4.1.4(MT7対応)リリースのお知らせ - 2023年11月 2日
Movable Type 8対応の弊社プラグインA-Form 5、A-Member 5、A-Reserve 5を近日リリースいたします - 2023年10月19日
「Movable Type 7 r.5501(2023年10月下旬リリース予定)」と弊社プラグインAシリーズは互換性に問題ありません - 2023年8月29日
2023年8月30日リリースのMTクラウド「r.5405-1」アップデートは弊社Aシリーズに影響はありません - 2023年5月30日
2023年5月31日予定のMovable Type 7 r.5404 および Movable Type Premium 1.57 へのアップデートは弊社Aシリーズに影響はありません