ホーム » Movable Type » A-Form » A-Form ドキュメント » 受付データ一覧の任意入力項目表示、ソート、フィルタリング表示
受付データ一覧の任意入力項目表示、ソート、フィルタリング表示
受付データ一覧の任意入力項目表示、ソート、フィルタリング表示
以下のような機能を使うことができます。
1. 受付データ一覧画面に任意の入力項目のみ表示
2. 受付データのソート(並べ変え)
3. 受付データを指定条件でフィルタリング表示
受付データ一覧の表示制御についてのご注意(制限事項)
複数のフォームを作成し、特定のフォームの受付データ一覧でソートやフィルタリングなどを行った場合、他のフォームの受付データ一覧でも同様の表示となります。この機能はMovable Typeのリスト表示のフレームワークを使って実現していることによる制約事項です。ご了承ください。
受付データ一覧に、フォームの任意入力項目を表示する
目的のフォームの管理画面で「受付データ管理」タブを選択します。
受付データが一覧表示されます。
「表示オプション」をクリックします。
表示オプションの設定エリアが開くので、一覧に表示したい項目にチェックを入れます。
再度「表示オプション」をクリックして設定エリアを閉じます。
受付データ一覧に先ほどチェックを入れた項目が表示されます。
受付データ一覧の並べ替え表示
項目名をクリックするとその項目でソートされます

受付データのフィルタリング
フォームの受付データを、受付期間やデータ内容を指定してフィルタリングすることができます。
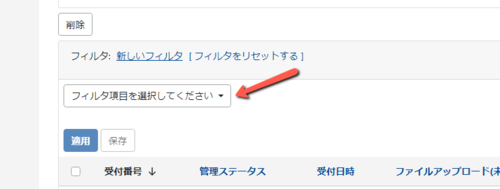
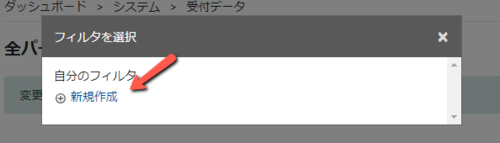
受付データ一覧画面から「フィルタ:すべての受付データ」のリンクをクリックします。
フィルタを選択という子ウィンドウが開くので「新規作成」をクリックします。

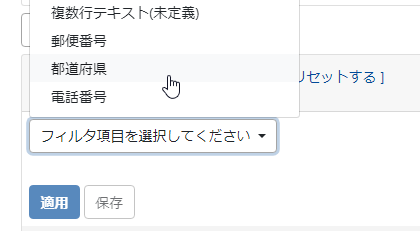
任意の項目を選択して、条件を入力します。

フィルタリング条件は、複数設定することができます。
条件設定後、「適用」をクリックすると、結果が反映されます。
※表示される項目については表示オプションに準じます。表示されていない場合は表示オプションにて表示するように設定してください。

「保存」をクリックすると、この条件に名前をつけて保存し、再利用できるようになります。

アークウェブのMovable Typeブログ
新着記事
- 2023年12月12日
MTプラグインAシリーズ:A-Form, A-Member, A-Reserve 5.0(MT8対応)、A-Form, A-Member, A-Reserve 4.1.4(MT7対応)リリースのお知らせ - 2023年11月 2日
Movable Type 8対応の弊社プラグインA-Form 5、A-Member 5、A-Reserve 5を近日リリースいたします - 2023年10月19日
「Movable Type 7 r.5501(2023年10月下旬リリース予定)」と弊社プラグインAシリーズは互換性に問題ありません - 2023年8月29日
2023年8月30日リリースのMTクラウド「r.5405-1」アップデートは弊社Aシリーズに影響はありません - 2023年5月30日
2023年5月31日予定のMovable Type 7 r.5404 および Movable Type Premium 1.57 へのアップデートは弊社Aシリーズに影響はありません