ホーム » Movable Type » A-Reserve » A-Reserveドキュメント » 予約フォームの設定と表示
予約フォームの設定と表示
予約フォームの設定と、ユーザー側の見え方を説明します。
予約フォームの設定
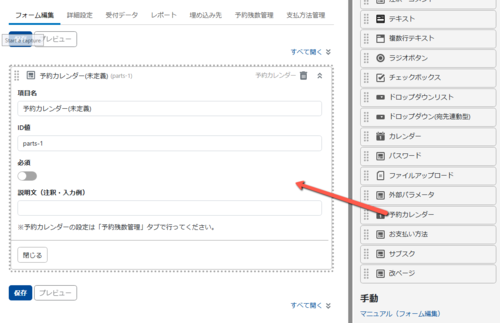
A-Formの管理画面から「フォーム編集」にて、パーツ一覧から「予約カレンダー」をドラッグ&ドロップします。
その他、ご予約に必要なフォームのパーツをドラッグ&ドロップしてフォームを作成し「保存」します。
フォームを表示する準備
A-Formと同じように「デザイン」からテンプレートの <$mt:PageBody aform="1"$> もしくは <$mt:EntryBody aform="1"$> を設定しておき、ブログ記事(もしくはウェブページ)から [[aformXXX]] でフォームを表示するように設定します。
詳しくは A-Formのドキュメント をご覧ください。
ポイント:現在は、フォーム部分がダイナミックパブリッシングである必要があります。
ダイナミックパブリッシングにしていない場合は、フォームを表示した時にプルダウンが全く出ません。
※MTをダイナミックパブリッシングにして動かすには、公式のダイナミックパブリッシングのドキュメントを参照ください。
フォームを表示する
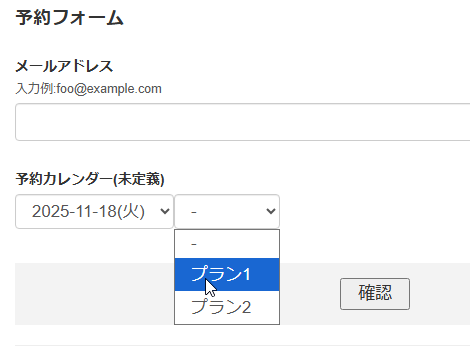
上記の準備で保存したエントリーを表示すると下記のような形で『予約カレンダー』を含むフォームが表示されます。

左から、日付・プラン・オプションの順でプルダウンが表示されます。
その他、フォーム項目も入力して「確認」をクリックすると、確認画面が表示され、送信されます。
送信部分は A-Form と同様です。
送信されると、該当プランの残数が -1 されます。
アークウェブのMovable Typeブログ
新着記事
- 2025年10月30日
Aシリーズ MT6用プラグイン 販売及びサポート終了のお知らせ - 2025年10月28日
リリースノート:A-Form 6.0.0/5.0.2/4.1.6, A-Member 6.0.0/5.0.2/4.1.6, A-Reserve 6.0.0/5.0.2/4.1.6 - 2025年10月23日
Movable Type 8.8.0 / 8.4.4 / 8.0.8 / 7 r.5510について Aシリーズ最新版は動作確認済みです - 2025年9月29日
クラウド版Movabletype8.7でA-Member5.0.1をご利用の方へ:PartialDynamicPublishing1.1.5へのアップデートのご案内 - 2025年8月20日
Movable Type 8.7.0 / 8.4.3 / 8.0.7 / 7 r.5509 について Aシリーズ最新版は動作確認済みです