ホーム » Movable Type » A-Member » A-Memberドキュメント » 会員属性の設定(A-Member3)
会員属性の設定(A-Member3)
A-Member3の説明です
会員属性のしくみ
会員登録用フォーム(aform999)について もあわせてご覧ください。
A-Member3の場合、名前、性別といった会員属性は、カスタムフィールドとして定義されます。
A-Member3をインストールすると、「会員管理用」ブログのカスタムフィールドとして自動的に下記が設定されます。
- ログインID(メールアドレス、または文字列)
- パスワード(半角英数字 a~z, A~Z, 0~9)
このように「氏名」「住所」といったカスタムフィールドを追加していくことで会員属性を組み立てていきます。

会員属性の追加方法
この会員属性となるカスタムフィールドの追加は、MTのカスタムフィールドの機能をそのまま使うのではなく、次の方法をとります。
- A-Formプラグインによって自動的に作成された「会員登録フォーム」(フォームID=999のフォーム)に項目を追加
- そうすると、A-Member3がそのフォームの項目と連動したカスタムフィールドを自動的に作成してくれます
このようにすることで、
- かんたんに会員属性を設定できます
- 「会員登録用フォーム」の項目と、「会員管理用」ブログのカスタムフィールドをしっかり対応付けることができます
「会員登録用フォーム」はA-Member3をインストール時に自動的に作成されています。
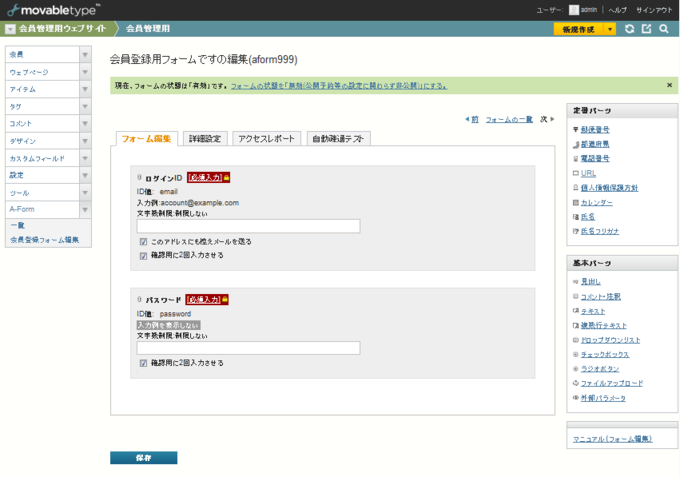
システム管理者権限があるユーザーで、メニューから「A-Form」 > 「会員登録編集」にアクセスすると、「会員登録用フォーム」の編集ができるようになります。

↓

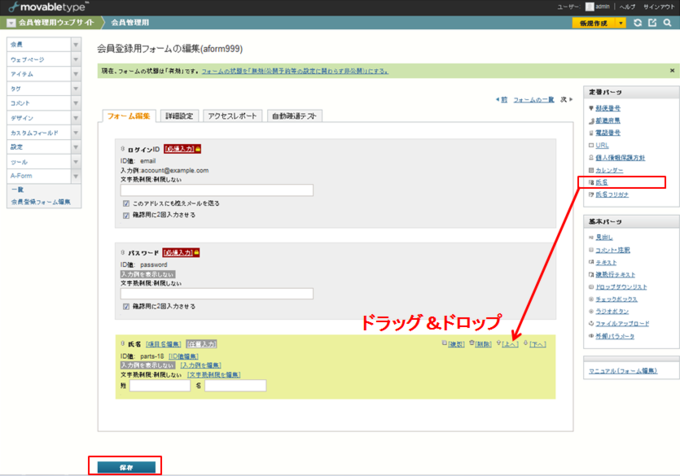
ここで、ドラッグアンドドロップで、例えば、定番パーツ「氏名」をドロップし、保存してみます。

そうすると、「会員管理用」ブログにも「氏名」というカスタムフィードが追加されます。

この要領で会員属性として必要なものをドロップしてください。
- A-Formによる項目の設定については 入力項目の追加・編集 を参照してください。
会員ランクによってコンテンツを出し分ける
- 会員属性は会員のランク分けグループ化にも利用できます。
例えば、"会員ランク" という属性をあらかじめカスタム・フィールドで設定しておき、「プラチナ会員」「ゴールド会員」「一般会員」といった区分によって表示する内容を変えたいとします。
AMember3の場合、会員ランク属性のカスタムフィールドのベースネームが「amember_rank」だったとします。
keyに指定する際は、ベースネームから「amember_」を除いた「rank」を指定します。
また、パーツIDをkeyに指定することもできます。
- 会員情報は <mt:AMemberInfo> (A-Member独自のタグ)で取得する
- その値を <mt:SetVarBlock> などで変数に取得しておき、 <mt:If> などで判定し、会員情報の値で表示内容を切り替える
<mt:AMemberInfo key="rank" setvar="my_rank"> ←会員属性(rank) を取得して変数my_rankにセット <mt:If name="my_rank" eq="プラチナ会員"> ← my_rankの値で処理判定 「プラチナ会員」様向けのメッセージ <mt:ElseIf eq="ゴールド会員"> 「ゴールド会員」様向けのメッセージ <mt:Else> 一般会員様向けのメッセージ </mt:if>
keyに指定できるのは
- 会員登録フォームのパーツID
会員登録用フォームの編集(aform999) 画面にて、指定したいパーツIDをご確認ください - またはカスタムフィールドの「ベースネーム」から先頭の「amember_」を削除したもの
会員管理用ウェブサイト>会員管理用ブログ>カスタムフィールド にて、指定したいカスタムフィールドのベースネームをご確認ください
例:ベースネームが「amember_parts13」 の場合は 「parts-13」をkeyに指定
注意点
- いったん作成した会員属性のID値を変更すると、フィールドが新たに追加されてしまうので、ID値はできるだけ最初に設定することをおすすめします。
パーツを配置して保存するとカスタムフィールドが追加されます。
さらに、パーツの項目名などを編集して保存するとカスタムフィールドの一覧に追加されてフィールドまたはコンテンツタイプが増えていきます。
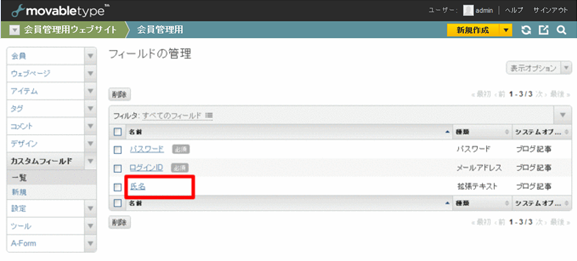
 ↓カスタムフィールドの一覧
↓カスタムフィールドの一覧

- いったん作成した会員属性の削除は、「会員登録用フォームの編集」と「フィールドの管理」の両方で削除していただく必要があります。
- チェックボックスやラジオボタンなど値をもつ属性は、「会員登録用フォームの編集」を更新してください。(フィールドの管理の編集は反映されません)
- 会員管理用ウェブサイトや会員管理用ブログを削除しないようにお願いいたします。
カスタムフィールドのログインIDやパスワードを削除しないようにお願いいたします。
(※AMemberが動作しなくなります。)
アークウェブのMovable Typeブログ
新着記事
- 2023年12月12日
MTプラグインAシリーズ:A-Form, A-Member, A-Reserve 5.0(MT8対応)、A-Form, A-Member, A-Reserve 4.1.4(MT7対応)リリースのお知らせ - 2023年11月 2日
Movable Type 8対応の弊社プラグインA-Form 5、A-Member 5、A-Reserve 5を近日リリースいたします - 2023年10月19日
「Movable Type 7 r.5501(2023年10月下旬リリース予定)」と弊社プラグインAシリーズは互換性に問題ありません - 2023年8月29日
2023年8月30日リリースのMTクラウド「r.5405-1」アップデートは弊社Aシリーズに影響はありません - 2023年5月30日
2023年5月31日予定のMovable Type 7 r.5404 および Movable Type Premium 1.57 へのアップデートは弊社Aシリーズに影響はありません