2015年6月30日
Zen Cartカスタマイズ:商品情報や購入ボタンをランディングページに埋め込むAPIモジュール開発
Zen Cartの弊社独自版「 Zen Cartハイエンド 」のカスタマイズ事例をご紹介します。
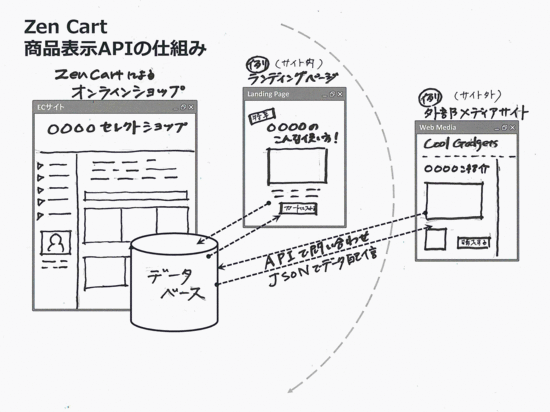
Zen Cartのデータベースに格納された商品情報を、ランディングページなど任意のページで表示できる「 商品情報表示API」モジュール を開発しました。
Zen Cart 商品情報表示APIモジュールの概要
このモジュールでは、APIを経由して商品説明、価格、在庫情報、オプション(色やサイズなど)、[カートに入れる]ボタンなどを、別のページに埋め込むことができます。商品の説明や価格はデータベースを参照して動的にアップデートされるので、価格や在庫が頻繁に変動する商品などで活用すると特に便利です。

他にも、こんなメリットがあります。
- [カートに入れる]ボタンを押すとZen Cartのショッピングカート画面に遷移し、そのまま決済が可能
- APIの問い合わせ結果はJSONで返されるため軽量で、出力先ページのCSSを適用できるのでデザインの統一が容易
- 管理画面から[許可ドメイン]を設定することで、別のドメイン内にあるページにも商品情報を表示可能
実際の組み込み方
商品情報を表示したいページで、以下のようにJSを読み込みます。
<script type="text/javascript" src="js/purl.js"></script> <script type="text/javascript" src="js/shop_api.js"></script>
※コード中の【n】は注釈番号であり、実際のコードでは必要ありません。
<script>
$(document).ready(function(){
shopApi.add_to_cart({
p_model : 'SAMPLE-T47', 【1】
description : 'OFF', 【2】
after_success : function(res, mode) {
【3】
$("#shop-api-result").prepend(res); // ※商品情報を表示する位置を指定
【4】
if (mode === 'iframe') {
$("#shop-api-result iframe").css('width', '800px');
$("#shop-api-result iframe").css('height', '150px');
$("#shop-api-result iframe").css('border', '0px black solid');
}
}
});
});
</script>
HTMLには id="shop-api-result" のdivを用意しておきます。
<div id="shop-api-result"></div>
準備するものはこれだけです。
- 【1】商品型番を指定する
- 【2】商品詳細の出力のON/OFF
- 【3】id="shop-api-result"というdivタグを用意し、そこに res の内容を出力
- 【4】クロスドメインで接続する際にIE10以下の場合は iframe を利用。iframeのサイズを記述 (同一ドメインであればAjax可能)
商品情報を表示したいページと、商品情報を持つZen Cartが別ドメインの場合でも、管理画面で許可済みのドメインに クロスドメイン通信(CORS:Cross-Origin Resource Sharing) で出力するので問題ありません。
---
アークウェブは、Zen Cartによるオンラインショップの構築、さまざまなカスタマイズ開発を数多く経験しています。ご興味があれば、ぜひお問い合わせください。
カテゴリー: CMS(コンテンツマネジメント・システム) , Webマーケティング , Zen Cart(オンラインショップ構築) , オープンソース
タグ: オンラインショップ , システム開発 , ランディングページ , ECサイト , Zen Cart
« 前の記事:NGO・NPO向け:Gifographics(ジフォグラフィック)はインフォグラフィックより効果的? / ソーシャルメディア最適化チェックツール / Facebookページ活性化アイディア
» 次の記事:Zen Cart ECサイト構築事例:「E-3 (イースリー)ショップ)」様Webサイト
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS













