2008年10月30日
携帯RIA:COACHの携帯Flashサイトに見る、Flash Liteで魅力的な携帯サイトをつくるコツ
SEの竹村です。
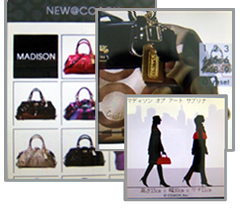
先日、ブランド好きな(?)スタッフからCOACHのモバイルサイトがリッチでイイカンジですよ、という話を聞き、アクセスしてみました。

このエントリーでは、COACHのショップの機能を実ながら、携帯Flashサイトとそうでないサイト(携帯HTMLサイト)との違いを検証していきたいと思います。
【お詫び】i-mode シミュレータII などでアクセスできなかったため、画面キャプチャが携帯画面のデジカメ撮りで汚いですがご了承くださいm(_ _)m
コーチモバイル : 9月26日に公式モバイルサイトとしてオープン
さて、まずこの「コーチモバイル」のサイトは9月26日に公式モバイルサイトとしてオープンしたそうです。
COACH Mobile Phone 最新のOp Art柄を使用したフルチェンケータイを数量限定にて、全国のauショップにて発売!
http://www.kddi.com/corporate/news_release/2008/1002b/index.html
PC用 COACH公式サイトのモバイルオープン ページ

http://japan.coach.com/mobile/default.aspx?cm_sp=TopNav-_-WhatsNew-_-COACH%20%E3%83%A2%E3%83%90%E3%82%A4%E3%83%AB%E3%80%80%E3%82%AA%E3%83%BC%E3%83%97%E3%83%B3
上記遷移先サイトのQRコードから携帯でアクセスしてください。
モバイルサイト内の機能
COACHモバイルサイト内での商品閲覧に関する主な機能は下記のようなものです。
- アイテム一覧
- アイテム概要
- アイテム詳細
- バッグ試着
では、まずは『アイテム一覧』の機能からみていきます。
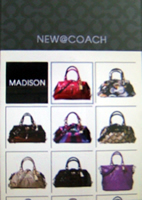
アイテム一覧

Flashでは、一気にアイテムの画像を比較して見られます。
HTMLだと1アイテム1行にならざるを得ないのでこの辺はFlash化の優位点ですね。
ただ、HTMLの方は1アイテムごとに商品情報を提供できるので、価格表示等の詳細情報をリスト中に載せられます。
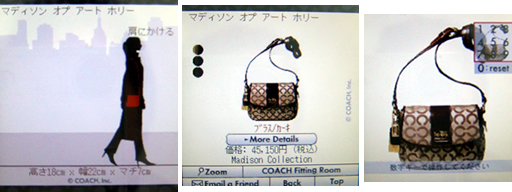
アイテム概要

バッグの画像左側にある丸ポチ3つが色のバリエーションを表しています。
上下キーでバッグの画像が変化するように実装されているようです。
HTMLの場合は、複数カラーバリエーションを表示するとなると画像が多くなって
場所をとってしまいますが、1アイテムを別の画像に差し替えるので場所を取らない利点があります。
携帯FlashのUIは上下とセンターボタンと1234567890キー、*キー、#キーのみなので
いかに誤って左ボタンを押させないようにするかがポイントのひとつになると思います。
この場合は、カラーバリエーションが縦になっているので、上下キーを押させるように誘導する狙いが見て取れます。
見せないボタンによるUIの制御方法は、以前携帯Flash勉強会(デバッグ編)で習ってきたので、興味がある方はそちらを参照ください。
Flash/Lite/KlabのケータイFlash勉強会デバッグ会に行ってきました
https://www.ark-web.jp/sandbox/wiki/357.html#a55d23cf
使ってみて、気づいたのですが、「Email a Friend」は、PC版で閲覧できるURLが欲しいところです。PCでじっくり見たいという人もいると思うので。
上記商品のPC版
http://japan.coach.com/content/product.aspx?category_id=191&product_no=10893
モバイルで時間の空いたときにチェックして、さらにPC版で詳細を見て、でもやっぱり店頭で買う時はモバイル版でチェックする。みたいなシナリオはあるでしょう。ターゲットユーザの違いはあるかもしれませんが、機会損失がないとも言い切れません。
この要望をかなえるには、商品へのURLをPC/モバイル同じにしておき、User-Agentで表示する画面を切り替える、などの昔から取られている対応でも十分効果があるように思います。
アイテム詳細(これはHTML)

画面スクロールが必要になるような長い文字要素がある場合は、HTMLで見せた方が無難です。
Flashでスクロールするような見せ方をする場合は、UIに工夫が必要でしょう。
長めの文字要素は常にHTMLがよい?
長めの文字要素は常にHTMLがよいかというと実はそうでもありません。
Flashのテキストオブジェクトは縦方向スクロールに対応しています。
ユーザのボタンアクションイベントをトリガーにテキストをスクロールするメソッドを呼べば上下スクロールが可能です。
欠点は、テキスト中に画像要素を盛り込めないことです。
ただ、これは商品の製造背景や特徴など長めの文言でコンテンツを1回きり読ませるだけの場合には有効だと思います。
アイテム拡大

この画面だけ、1?9キーを押すと拡大できるモードになっています。
実装方法としては、拡大した時にちょうど100%になるような大きめの画像を用意して縮小した状態で全体を見せるようにし、キー入力によって元の画像に拡大すればできますね。
色のバリエーションがないのがちょっと残念なところです。
あと、これだと一方向しか見られないので、あまり大きすぎない複数枚の画像を使って商品をくるくる回す、などができそうですね。
バッグ試着

数種類のバッグは、シルエットのモデルさんに試着してもらえる機能がありました。
バッグの大きさを見るのに使うようです。
一工夫したユーザーエクスペリエンスはやはり記憶に残りますし、ブランド側の気配りを感じさせますね。
まとめ

場所をとらずに商品をいろいろな角度で紹介できる点は、まず携帯Flashの大きな魅力と言えます。HTML側は、商品価格やサイズなどの詳細を説明する場合に利用すると効果的です。
この切り替えがうまくできると携帯Flashをうまく生かしたサイトが作れそうですね。
カテゴリー: RIA (システム開発)
タグ: ECサイト , Flash , RIA , 携帯 , 携帯Flash. ブランドサイト
« 前の記事:Movable Type のプレビューにパーマリンクを持たせるプラグイン「MultiPreview」:MTで複数のプレビューが保持できなくて困ってませんか?
» 次の記事:アクセシビリティの現実に触れるDVD「ユーザー視点のWebサイトづくり」
アークウェブの本
Zen Cartによるオンラインショップ構築・運用テクニック―オープンソース徹底活用

内容充実のZen Cart公式本(v1.3対応)がついに発表です。アークウェブのスタッフをはじめZen-Cart.JPの中心メンバーが共著で執筆しました。続きを読む
新着はてブ
カテゴリー
- Shopify(ショピファイ)オンラインショップ構築
- NGO・NPO向け情報
- スマートフォン
- だれもが使えるウェブコンクール
- mixiアプリ
- OpenSocial (システム開発)
- アークウェブのCSR
- A-Form, A-Member, A-Reserve(MTプラグイン)
- Ruby on Rails(システム開発)
- necoったー
- Miqqle
- WebSig24/7
- ecoったー
- ビッグイシュー(The Big Issue)
- CSR(企業の社会的責任)
- マッシュアップ
- RIA (システム開発)
- セキュリティ(システム開発)
- 唐松(アクセス解析)
- Ajax (システム開発)
- テスト(システム開発)
- データベース
- PukiWiki
- Web 2.0
- SEO・サーチエンジン最適化
- XP・アジャイル(システム開発)
- Web・ITニュースクリップ
- Webアクセシビリティ
- Webデザイン
- SEM・サーチエンジン広告
- Webユーザビリティ
- CMS・MovableType
- Zen Cart(オンラインショップ構築)
- Snippy(SNS・ソーシャルブックマーク)
- アークウェブ
- オープンソース
- CMS(コンテンツマネジメント・システム)
- Webマーケティング
- AMP
- SNS













